

GeoStyler Quickstart¶
Dieses Quickstart beschreibt die grundlegenden Schritte, die notwendig sind, um mit GeoStyler zu arbeiten: Die Installation von GeoStyler, sowie das Hinzufügen einer ersten UI Komponente zu Ihrer react Anwendung.
A complete beginner tutorial can be found on localhost/geostyler.
GeoStyler ermöglicht es geographische Stilinformationen für Geodaten auf einfache Art und Weise im Web zu editieren. Die UI funktioniert Stilformat unabhängig und kann beispielsweise mit OpenLayers oder SLD genutzt werden.
Inhalt
GeoStyler installieren¶
Um GeoStyler zu verwenden muss node.js auf Ihrem System installiert sein. Anleitungen zur Installation von node.js können auf der node.js homepage gefunden werden.
Wir empfehlen GeoStyler für jedes Projekt separat zu installieren. Dieser Abschnitt beschreibt die dazu notwendigen Schritte.
Der einfachste Weg GeoStyler zu installieren ist mittels npm, was bei der Installation von node.js mitgeliefert wird. Führen Sie einfach folgenden Befehl auf root-Ebene des jeweiligen Projekts aus:
npm i geostyler
Bitte stellen Sie sicher, dass alle peer dependencies in den angegebenen Versionen installiert wurden:
npm i react react-dom antd ol
Denken Sie daran, die Parser zu installieren, die Sie verwenden möchten:
npm i geostyler-sld-parser
GeoStyler integrieren¶
Importieren Sie die GeoStyler Style Komponente folgendermaßen in Ihre Anwendung:
import { Style } from 'geostyler';
Die Style Komponente stellt eine Vielzahl an Stylingfunktionalität bereit.
Nach dem Importieren kann sie folgendermaßen in der render-Methode verwendet werden:
<Style
compact={true}
/>
Die Style Komponente sollte jetzt im Browser sichtbar sein.

geostyler-sld-parser integrieren¶
Um ein bestehendes SLD mittels GeoStyler zu editieren, müssen wir zunächst den geostyler-sld-parser importieren und instanziieren.
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
Anschließend können wir ein existierendes SLD in das GeoStyler-lesbare Format überführen.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
Um diesen Stil mit der UI zu verbinden, müssen wir ihn in einer state-Variablen speichern und ihn an unsere Style Komponente weitergeben. Nachdem myStyle als state-Variable definiert wurde, können wir sie wie folgt nutzen:
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
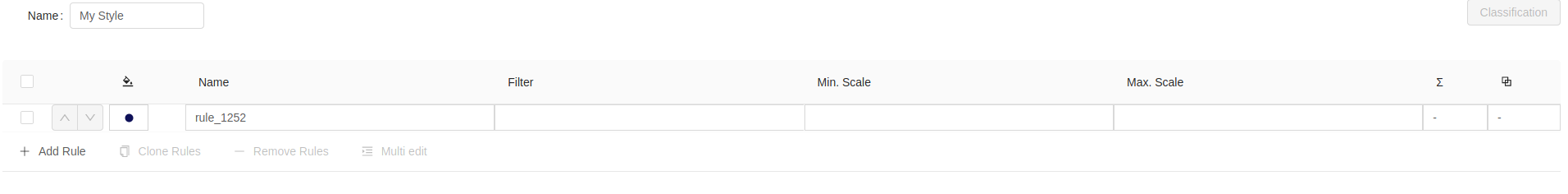
Die GeoStyler UI sollte jetzt dem im SLD definierten Stil entsprechen.
Um den editierten Stil als SLD von der Style Komponente zu erhalten, kann die writeStyle()-Methode des geostyler-sld-parsers innerhalb der onStyleChange()-Methode der Style Komponente verwendet werden.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
Was Sie noch ausprobieren können¶
Probieren Sie doch als nächsten Schritt eine OpenLayers Karte hinzuzufügen und die Style Komponente mit der Karte zu verknüpfen. Dadurch können Stiländerungen direkt in der Karte dargestellt werden.
Was kommt als Nächstes?¶
Weitere GeoStyler Informationen finden Sie hier:
