

OpenLayers¶
Une bibliothèque performante et riche en fonctionnalités pour tous vos besoins de cartographie¶
OpenLayers facilite la mise en place d’une carte dynamique dans n’importe quelle page Web. Il peut afficher des tuiles de cartes, des données vectorielles et des marqueurs chargés depuis n’importe quelle source. OpenLayers a été développé pour favoriser l’utilisation d’informations géographiques de toutes sortes. C’est une bibliothèque JavaScript totalement gratuite, Open Source, publiée sous licence BSD 2-clause (également connue sous le nom de FreeBSD).

Caractéristiques principales¶
Couches
Raster: WMS/WMTS, OpenStreetMap, Stamen, Bing, autres sources XYZ autres, images statiques, etc.
Vecter: WFS, KML, GeoJSON, TopoJSON, GPX, GML, et tuiles vecteur MapBox.
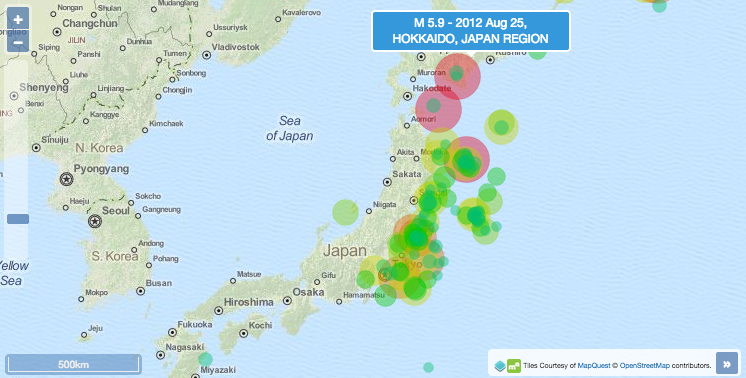
Cartes de chaleur.
Rendu de couches vecteur comme raster.
« Controls » et Interactions
Aperçu de carte, slider de zoom, boutons de zoom avant/arrière, échelle, carte pivotante, etc.
Glissement de la carte, zoom et rotation, sélection et modification d’objets géographiques, etc.
Stylage et personnalisation
Stylage puissant des objets géographiques: points, lignes, polygones et icônes.
Personnalisation de l’apparence des « controls » utilisant le CSS.
« Surcouches »
Rendu de n’importe quel élément DOM à n’importe quel endroit de la carte.
Flexibilité importante pour créer des infobulles et des marqueurs.
Mélange de la puissance des capacités HTML5 avec une application de cartographie.
Évènements
Attacher des fonctions de « listener » aux événements sur la carte.
Créer vos « controls » ou interactions personnalisées.
Divers
Support de navigateurs mobiles
Reprojection Raster
Bibliothèque légère. Paquets customisées de build pour réduire la taille
Rendu de cartes utilisant plusieurs technologies: Canvas, WebGL.
Analyse Raster (changement de teinte/saturation)
Détails¶
Site Internet: https://openlayers.org/
License: licence BSD 2-clauses (donc Licence FreeBSD)
Version du logiciel: 6.14.1
Interface de l’API: JavaScript
Support: https://stackoverflow.com/questions/tagged/openlayers (user) and https://groups.google.com/forum/#!forum/openlayers-dev (developer)
