

Inicio Rápido de OpenLayers¶
Este Inicio Rápido describe algunos pasos básicos necesarios para comenzar a trabajar con OpenLayers: creando un mapa básico, agregando capas ráster y vectoriales y características de estilo.
OpenLayers hace que sea fácil poner un mapa dinámico en cualquier página web. Puede mostrar mosaicos de mapas, datos vectoriales y marcadores cargados desde cualquier fuente. OpenLayers ha sido desarrollado para promover el uso de información geográfica de todo tipo. Es completamente gratuito, JavaScript de Código Abierto, publicado bajo la licencia BSD de 2 cláusulas (también conocida como FreeBSD).
Contenidos
Conceptos básicos¶
Antes de comenzar a trabajar con OpenLayers, esto ayuda a comprender los conceptos básicos de OpenLayers:
- Mapa
El mapa es el componente central de OpenLayers. Para que se represente un mapa , se necesita una vista, una o más capas y un contenedor de destino.
- Vista
La vista determina cómo se representa el mapa. Se utiliza para establecer la resolución, la ubicación central, etc. Es como una cámara a través de la cual miramos el contenido del mapa.
- Capas
Las capas se pueden agregar al mapa en un orden apilado. Las capas pueden ser capas ráster (imágenes) o capas vectoriales (puntos/líneas/polígonos).
- Fuente
Cada capa tiene una fuente, que sabe cómo cargar el contenido de la capa. En el caso de las capas vectoriales, su fuente lee los datos vectoriales utilizando una clase de formato (por ejemplo, GeoJSON o KML) y proporciona a la capa un conjunto de características.
- Características
Las* características* representan cosas del mundo real y se pueden representar usando diferentes geometrías (como punto, línea o polígono) usando un estilo dado, que determina su aspecto (pensamiento de línea, color de relleno, etc.).
Crear un mapa básico¶
Cree un archivo en, por ejemplo, /home/user/ llamado basic-map.html, y copie el siguiente contenido en el archivo.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Basic map</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<!-- OpenLayers CSS -->
<link rel="stylesheet" href="http://localhost/openlayers/dist/ol.css" type="text/css">
<!-- Custom styles -->
<style>
#map {
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<h1>Basic map</h1>
<div id="map"></div>
<!-- OpenLayers JS-->
<script src="http://localhost/openlayers/dist/ol.js" type="text/javascript"></script>
<!-- App code -->
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([2.1833, 41.3833]),
zoom: 6
})
});
</script>
</body>
</html>
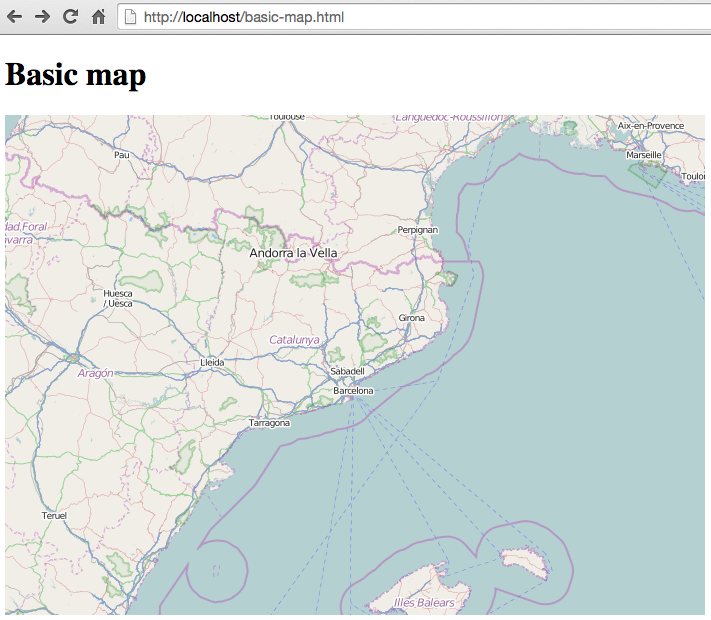
Ahora intente abrir basic-map.html desde un navegador web usando Archivo->Abrir archivo. Deberá ver lo siguiente:

Nota:
El código sigue la mejor práctica de cargar código JavaScipt al final del archivo html.
Un mapa de OpenLayers debe adjuntarse a un elemento DOM HTML, por lo que hemos creado un elemento
<div>identificado por la identificación del mapa .Los mapas están representados por la clase
ol.Map. Especificamos el elemento DOM para representar el mapa utilizando la propiedad de destino .OpenLayers permite la representación de mapas utilizando dos mecanismos diferentes: Canvas y WebGL. El renderizador predeterminado es canvas.
Un mapa muestra los datos contenidos dentro de las capas, por lo que hemos creado una capa en mosaico, representada por la clase ol.layer.Tile , que carga contenido del proyecto OpenStreetMap, utilizando la clase fuente ol.source.OSM .
Finalmente, establecemos la posición inicial de la cámara usando la clase
ol.View, establecemos el nivel de zoom inicial y la ubicación central.
Añadir capas ráster¶
Las capas ráster más utilizadas son las capas en mosaico, proporcionadas por OpenStreetMap, Stamen, Bing, etc. Las capas de mosaico están representadas por la clase ol.layer.Tile y deben usar una fuente que sepa cómo cargar mosaicos de un proveedor determinado, como ol.source.OSM u ol.source.Stamen:
var osm = new ol.layer.Tile({
source: new ol.source.OSM()
});
var stamen = new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'watercolor'
})
});
Las capas se pueden agregar al mapa de dos maneras:
Al construir el
ol.Map, utilice la propiedadlayers:var map = new ol.Map({ ... layers: [osm, stamen] ... });
Añádalos manualmente con el método
map.addLayer():map.addLayer(osm); map.addLayer(stamen);
Añadir capas vectoriales¶
Las capas vectoriales están representadas por la clase ol.layer.Vector y deben usar una fuente adecuada para leer el formato vectorial, como ol.source.GeoJSON, ol.source.KML u ol.source.TopoJSON.
var vectorLayer = new ol.layer.Vector({
source: new ol.source.GeoJSON({
url: 'url_to_geojson_file'
})
});
// Add Vector layer to map
map.addLayer(vectorLayer);

Tenga en cuenta que en el código anterior debemos cambiar url_to_file para que apunte a un archivo GeoJSON válido colocado en nuestro servidor. Asimismo, la seguridad de Javascript evitará el abastecimiento de conjuntos de datos de una URL externa en un dominio/puerto diferentes (también conocido como política del mismo origen).
Las características también se pueden crear manualmente. En este caso, necesitamos crear una geometría que represente la característica:
// Geometries
var point = new ol.geom.Point(
ol.proj.transform([3,50], 'EPSG:4326', 'EPSG:3857')
);
var circle = new ol.geom.Circle(
ol.proj.transform([2.1833, 41.3833], 'EPSG:4326', 'EPSG:3857'),
1000000
);
// Features
var pointFeature = new ol.Feature(point);
var circleFeature = new ol.Feature(circle);
// Source
var vectorSource = new ol.source.Vector({
projection: 'EPSG:4326'
});
vectorSource.addFeatures([pointFeature, circleFeature]);
// Vector layer
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
// Add Vector layer to map
map.addLayer(vectorLayer);
Aplicar estilo a las entidades¶
Las características, dentro de las capas vectoriales, se pueden diseñar. El estilo está determinado por una combinación de relleno, trazo, texto e imagen, que son todos opcionales. Además, se puede aplicar un estilo a una capa, que determina el estilo de todas las entidades contenidas, o una entidad individual.
Un estilo está representado por la clase ol.style.Style que tiene propiedades para establecer el fill, stroke, text e image que se aplicarán. El siguiente ejemplo muestra el conjunto de datos de límites administrativos del mundo diseñado para usar un relleno y trazo verdes.

var limitsLayer = new ol.layer.Vector({
source: new ol.source.Vector({
url: 'data/world_limits.json',
format: new ol.format.TopoJSON(),
projection: 'EPSG:3857'
}),
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(55, 155, 55, 0.3)'
}),
stroke: new ol.style.Stroke({
color: 'rgba(55, 155, 55, 0.8)',
width: 1
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: 'rgba(55, 155, 55, 0.5)',
})
})
})
});
En el código, hemos cargado un archivo TopoJSON y lo hemos diseñado a través de la propiedad de style. Hemos establecido un fill y stroke, necesarios para líneas y polígonos, y una image (en este caso, un círculo) utilizada para entidades de puntos.
Trabajar con eventos¶
La mayoría de los componentes, como mapas, capas o controles, activan eventos para notificar cambios. Por ejemplo, podemos recibir notificaciones cada vez que se mueve el mouse sobre el mapa, o cuando se agrega una entidad a una capa vectorial, etc.
Los eventos pueden registrarse fácilmente en un objeto con el método on() y no registrarse con un().
El siguiente código registra un evento en una instancia de mapa y se le notificará cada vez que mueva el puntero. Dentro de la función de devolución de llamada obtenemos las coordenadas del puntero e imprimimos en la consola del navegador en dos proyecciones diferentes.
map.on('pointermove', function(event) {
var coord3857 = event.coordinate;
var coord4326 = ol.proj.transform(coord3857, 'EPSG:3857', 'EPSG:4326');
console.log(coord3857, coord4326);
});
¿Qué sigue?¶
A veces, la forma más rápida de averiguar cómo funciona OpenLayers es mirar ejemplos y su código fuente. Puede encontrar más información sobre OpenLayers aquí:
