

GeoStyler Quickstart¶
Esta guía de inicio rápido describe los pasos básicos necesarios para empezar a trabajar con GeoStyler: instalar GeoStyler y agregar un primer componente de interfaz de usuario a la aplicación de reacción.
Un tutorial completo para principiantes se puede encontrar en localhost/geostyler.
GeoStyler facilita el estilo de los datos geográficos en cualquier página web. La interfaz de usuario es independiente de cualquier formato de estilo y debe ser utilizable para, por ejemplo, OpenLayer o SLD.
Contenidos
Instalación de GeoStyler¶
Para utilizar GeoStyler, es necesario tener node.js instalado en su sistema. Las instrucciones sobre cómo instalar node.js se pueden encontrar en el nodo.js página de inicio.
Se recomienda instalar GeoStyler para cada proyecto por separado. En estas secciones se describen los pasos necesarios.
La forma más sencilla de instalar GeoStyler es utilizar npm que viene con la instalación node.js. Simplemente ejecute el siguiente comando desde la raíz del proyecto:
npm i geostyler
Asegúrese de que todos los pares de dependencias estén instaladas en las versiones especificadas:
npm i react react-dom antd ol
No olvide instalar los analizadores que desea utilizar:
npm i geostyler-sld-parser
Integrar GeoStyler¶
Importar el componente GeoStyler Style en la aplicación de la siguiente manera:
import { Style } from 'geostyler';
El componente Style proporciona una variedad de funciones de estilo.
Después de importar, puede usarlo en el método de representación de la siguiente manera:
<Style
compact={true}
/>
El componente Style ahora debería estar visible en el navegador.

Integrar geostyler-sld-parser¶
Para editar un SLD existente a través de GeoStyler, primero se tiene que importar y crear una instancia del geostyler-sld-parser.
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
Después, podemos leer un SLD existente en el formato legible GeoStyler.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
Para conectar este estilo con la interfaz de usuario, tenemos que almacenarlo en una variable de estado y pasarlo a nuestro componente Style. Después de definir myStyle como una variable de estado, puede usarla de la siguiente manera:
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
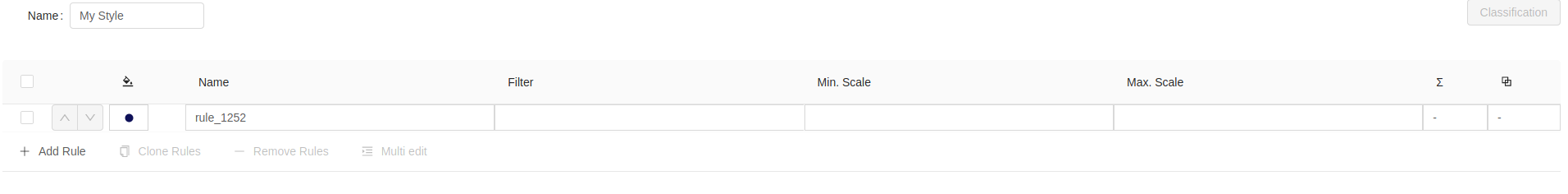
La interfaz de usuario de GeoStyler ahora debe coincidir con el estilo que se definió como SLD.
Para obtener el estilo editado como SLD desde el componente Style se puede utilizar el método writeStyle() del geostyler-sld-parser dentro del método onStyleChange() del componente Style.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
Cosas para probar¶
Como siguiente paso, puede intentar agregar un componente OpenLayers map and connect the Style al mapa, para que pueda ver directamente los cambios realizados en el mapa.
¿Qué sigue?¶
Echa un vistazo a estos otros recursos sobre esta aplicación.
