
Inicio Rápido de GeoExt¶
GeoExt es una biblioteca de JavaScript que se ejecuta en el navegador, combina y mejora el marco ExtJS y la librería OpenLayers. Este inicio rápido detalla los pasos para crear una aplicación web enriquecida utilizando componentes GeoExt en menos de 200 líneas de código. Utilizaremos los servicios web MapServer instalados en OSGeoLive a MapServer para suministrar capas de mapas a la aplicación. Completar los pasos a continuación dará como resultado la aplicación de demostración GeoExt en http://localhost/geoext/.
Contenidos
Crear una página HTML¶
En este paso, configuraremos una página HTML vacía que contendrá la aplicación. Usaremos el editor de texto FeatherPad instalado en OSGeoLive para crear un nuevo archivo HTML en /var/www/html/geoext/demo.html
Abra FeatherPad desde la línea de comando con permisos elevados, para que pueda guardar el archivo, usando Herramientas del Sistema> QTerminal y luego ejecute el siguiente comando:
sudo featherpad
A continuación, pegue el HTML a continuación y guarde el archivo como
`/var/www/html/geoext/demo.html. El archivo contiene enlaces a las bibliotecas JavaScript ExtJS y OpenLayers, y dos archivos CSS que se utilizan para diseñar componentes ExtJS y OpenLayers.tilizaremos la clase
Ext.Loader``r para cargar archivos fuente GeoExt JavaScript. Todos estos están en la carpeta ``srcen/var/www/html/geoext/.<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OSGeoLive | GeoExt QuickStart</title> <link rel="stylesheet" href="resources/theme-triton-all.css" type="text/css" /> <link rel="stylesheet" href="ol.css" type="text/css" /> <script src="ext-all.js"></script> <script src="ol.js"></script> </head> <body> <script> Ext.Loader.setConfig({ enabled: true, paths: { 'GeoExt': 'src/' } }); Ext.onReady(function () { // all JavaScript application code should go here }); </script> </body> </html>
Ahora deberías poder ver una página HTML vacía en Firefox en http://localhost/geoext/demo.html
Todo el JavaScript en las siguientes secciones debe pegarse después del comentario // todo el código de la aplicación JavaScript debe ir aquí `` en la función ``Ext.onReady. Colocar código aquí garantiza que las bibliotecas de JavaScript se han cargado antes de ejecutar cualquier código JavaScript personalizado.
Configurar objetos OpenLayers¶
A continuación configuraremos algunos objetos OpenLayers utilizados por la aplicación.
En primer lugar, vamos a crear una capa de teselas de mapa mediante OpenStreetMap y algunas capas WMS que están disponibles en la demo de MapServer Itasca en OSGeoLive.
var map; var mapServerUrl = 'http://localhost/cgi-bin/mapserv?map=/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map&'; var osmLayer = new ol.layer.Tile({ source: new ol.source.OSM(), name: 'OpenStreetMap' }); var wmsLayer1 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'ctybdpy2' } }), name: 'County Boundary' }); var wmsLayer2 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'lakespy2' } }), name: 'Lakes & Rivers' }); var wmsLayer3 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'majrdln3,majrdln3_anno' } }), name: 'Highways' });
A continuación, agregaremos una capa vectorial WFS; esto es un poco más complicado, pero sigue el mismo enfoque de crear una fuente y luego una capa que las capas anteriores:
var vectorSource = new ol.source.Vector({ format: new ol.format.GeoJSON(), url: function (extent) { return mapServerUrl + 'service=WFS&' + 'version=1.1.0&request=GetFeature&typename=airports&' + 'outputFormat=application/json&srsname=EPSG:3857&' + 'bbox=' + extent.join(',') + ',EPSG:3857'; }, strategy: ol.loadingstrategy.bbox }); var vectorLayer = new ol.layer.Vector({ source: vectorSource, name: 'Airports' });
Ahora vamos a crear nuestro objeto de mapa OpenLayers configurado con las capas que acabamos de crear. También estableceremos el centro y el nivel de zoom del mapa, y agregaremos una interacción de selección para que podamos seleccionar entidades en nuestra capa vectorial.
var map = new ol.Map({ layers: [ wmsLayer1, wmsLayer2, wmsLayer3, vectorLayer ], view: new ol.View({ center: ol.proj.fromLonLat([-93.33, 47.32]), zoom: 6 }) }); var selectInteraction = new ol.interaction.Select(); map.addInteraction(selectInteraction);
Trabajar con componentes GeoExt¶
Ahora el mapa y las capas se han configurado vamos a crear y configurar nuestros componentes GeoExt.
En primer lugar vamos a crear un
GeoExt.component.Map. Esto utiliza el mapa OpenLayers que creamos, y se colocará en la región “centro” de nuestra aplicación.var mapComponent = Ext.create('GeoExt.component.Map', { map: map, region: 'center' });
A continuación crearemos un componente de árbol de capas. El árbol tiene su propio almacén de datos: -
GeoExt.data.store.LayersTree, que con capas de nuestro mapa OpenLayers. El almacén se utilizará para llenar nuestro panel de árbol. También agregaremos un complemento al árbol para permitir que se cambie el orden de la capa del mapa arrastrando y soltando las capas. La propiedadflexhace que el panel de árbol llene todo el espacio disponible en su región de la pantalla.var treeStore = Ext.create('GeoExt.data.store.LayersTree', { layerGroup: map.getLayerGroup() }); var layerTreePanel = Ext.create('Ext.tree.Panel', { title: 'Map Layers', width: 300, flex: 1, store: treeStore, rootVisible: false, viewConfig: { plugins: { ptype: 'treeviewdragdrop' } } });
También vamos a crear un componente de cuadrícula para mostrar los atributos de las características en nuestra capa WFS. Similar a la almacén de árbol de capas y el panel de árbol, creamos una tienda``GeoExt.data.store.Features`` y un panel de cuadrícula.
var featureStore = Ext.create('GeoExt.data.store.Features', { layer: vectorLayer, map: map }); var featureGrid = Ext.create('Ext.grid.Panel', { store: featureStore, region: 'south', title: 'Airport Runways for Itasca County', columns: [ { text: 'Name', dataIndex: 'NAME', flex: 3 }, { text: 'Quadrant', dataIndex: 'QUADNAME', flex: 1 }, { text: 'Elevation', dataIndex: 'ELEVATION', flex: 1 } ], listeners: { selectionchange: function (sm, selected) { Ext.each(selected, function (rec) { selectInteraction.getFeatures().clear(); selectInteraction.getFeatures().push(rec.getFeature()); }); } }, height: 300 });
Nuestro último componente GeoExt es un mapa general:
GeoExt.component.OverviewMap. Configuraremos esto para mostrar la capa OpenStreetMap que creamos anteriormente, y colocarla en un panel ExtJS.var overview = Ext.create('GeoExt.component.OverviewMap', { parentMap: map, layers: [osmLayer] }); var overviewPanel = Ext.create('Ext.panel.Panel', { title: 'Overview', layout: 'fit', items: overview, height: 300, width: 300, collapsible: true });
Crear una ventana gráfica¶
El último paso para crear nuestra aplicación es crear una ventana gráfica: un contenedor que represente la aplicación que mostrará todos los componentes que creamos anteriormente.
var vp = Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [
mapComponent,
{
xtype: 'container',
region: 'west',
layout: 'vbox',
collapsible: true,
items: [
overviewPanel,
layerTreePanel
]
},
featureGrid
]
});
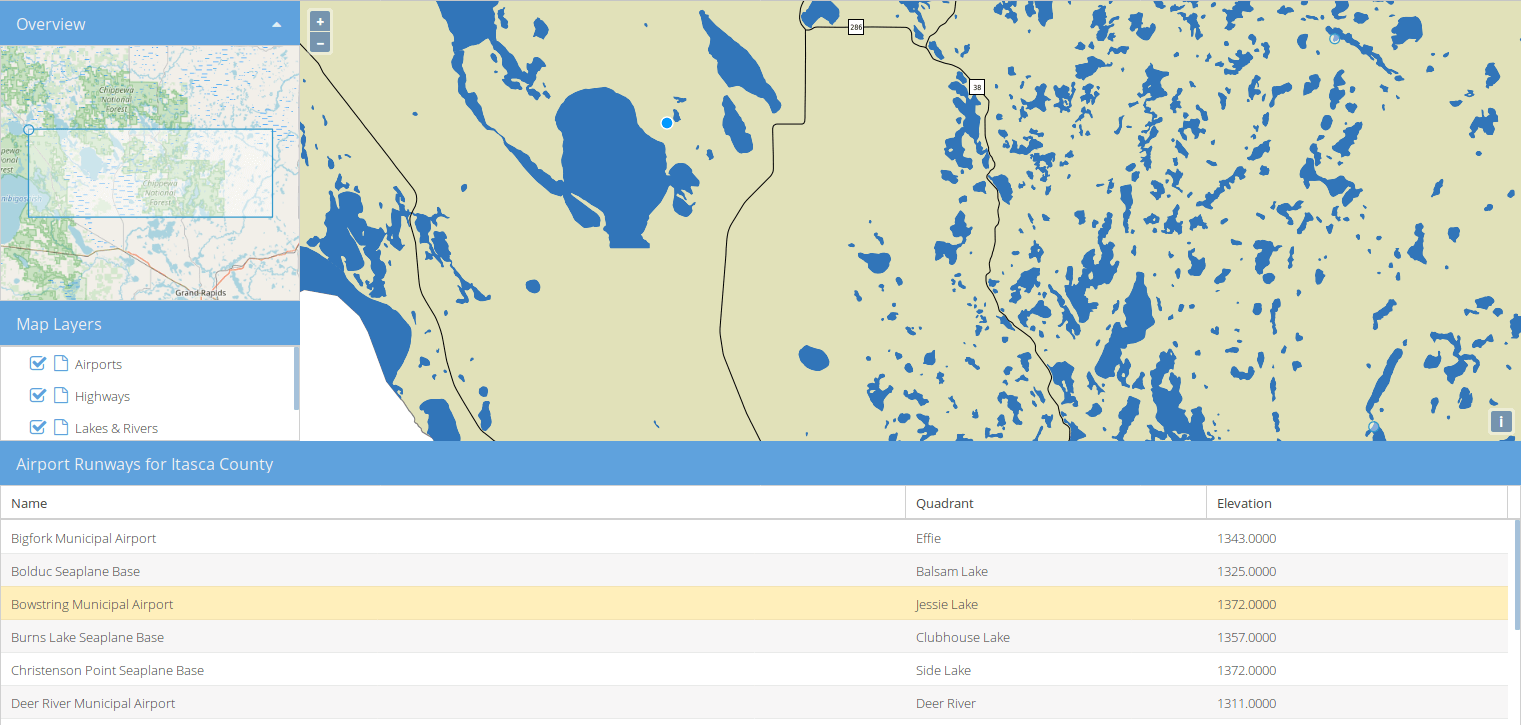
Ahora debería poder actualizar el enlace http://localhost/geoext/demo.html en su navegador y ver una aplicación completa de GeoExt similar a la imagen a continuación.

¿Qué sigue?¶
La página de inicio de GeoExt contiene documentación completa del API y ejemplos
Un ` taller deGeoExt <https://github.com/geoext/geoext3-ws>`_ detalla todos los pasos para configurar y usar GeoExt3 en sus aplicaciones ExtJS
