

GeoStyler クイックスタート¶
このクイックスタートでは、GeoStylerをはじめて使うときの基本的な手順について説明します。GeoStylerをインストールし、最初のUIコンポーネントをreactアプリケーションに追加します。
完全な初心者向けチュートリアルは localhost/geostyler にあります。
GeoStylerを使用すると、あらゆるWebページで地理データのスタイルを簡単に設定できます。UIはどのスタイルフォーマットからも独立しており、OpenLayerやSLDなどで使用できます。
GeoStylerのインストール¶
GeoStylerを使用するには、システムに node.js をインストールする必要があります。node.js のインストール方法については、node.js ホームページ を参照してください。
GeoStylerはプロジェクトごとに個別にインストールすることをお勧めします。ここでは、必要な手順について説明します。
GeoStylerをインストールする最も簡単な方法は、 node.js インストールに付属の npm を使用することです。プロジェクトのルートから次のコマンドを実行するだけです。
npm i geostyler
関連する依存ライブラリのインストールについて指定されたバージョンであるか、確認してください:
npm i react react-dom antd ol
使用するパーサーのインストールを忘れないでください:
npm i geostyler-sld-parser
GeoStylerを統合¶
GeoStyler Style コンポーネントを次のようにアプリケーションにインポートします:
import { Style } from 'geostyler';
Style コンポーネントは、さまざまなスタイリング機能を提供します。
インポート後、レンダリングメソッドで次のように使用できます。
<Style
compact={true}
/>
Style コンポーネントがブラウザに表示されます。

geostyler-sld-parserを統合¶
GeoStylerを使用して既存のSLDを編集するには、まず geostyler-sld-parser をインポートしてインスタンス化する必要があります。
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
その後、既存のSLDをGeoStylerで読み取り可能な形式で読み込むことができます。
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
このスタイルをUIに接続するには、状態変数に保存し、 Style コンポーネントに渡す必要があります。 myStyle を状態変数として定義すると、次のように使用できます。
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
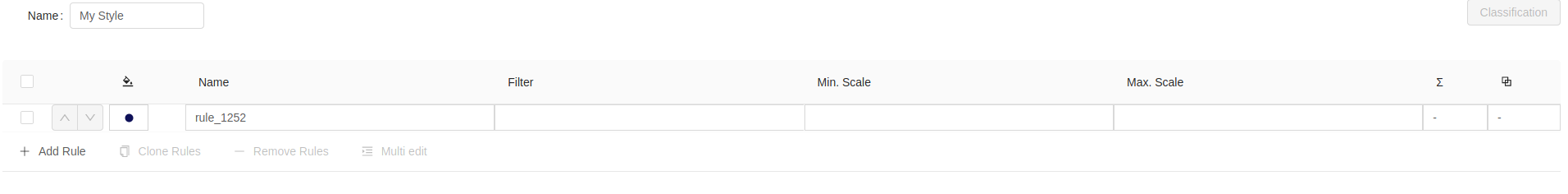
GeoStyler UIは、SLDとして定義されたスタイルと一致します。
編集されたスタイルを Style コンポーネントからSLDとして取得するには、 Style コンポーネントの onStyleChange() メソッド内でgeostyler-sld-parserの writeStyle() メソッドを使用できます。
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
試してみること¶
次のステップとして、OpenLayers マップを追加し、Style コンポーネントをマップに接続して、マップ上で行った変更を直接見ることができます。
次のステップ¶
このアプリケーションに関する他のリソースを確認してください。
