
Cesiumクイックスタート¶
Cesiumは、プラグインなしでウェブブラウザで3D地球儀と2Dマップを作成するためのJavaScriptライブラリです。OSGeoLiveは、ハードウェアアクセラレーションによるグラフィックス処理にWebGLを使用し、クロスプラットフォーム、クロスブラウザ対応で、時間動的なデータ視覚化に合わせて調整されています。
このガイドでは、Cesiumを3D(地球儀)、2.5D(コロンブスビュー)、2D(マップ)で使用する方法について説明します。
Cesiumの開始¶
ブラウザを開き、http://localhost/cesium/Apps/HelloWorld.html を開く
場所を検索¶
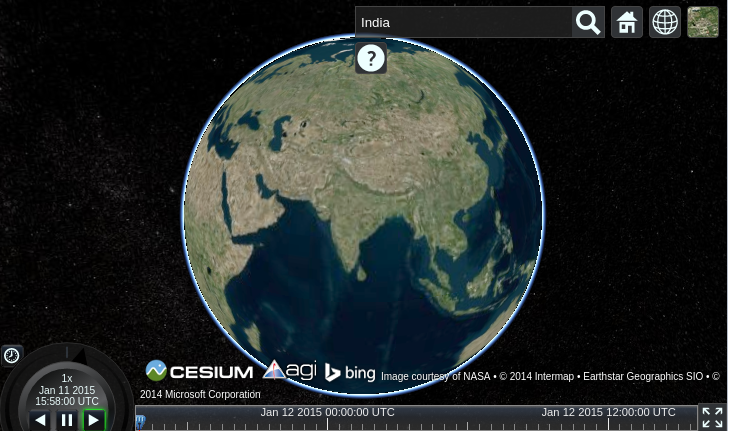
虫眼鏡をクリックして、探している位置を入力します。以下の表示では、インドを探しています。

3D、2.5D、2Dの切り替え¶
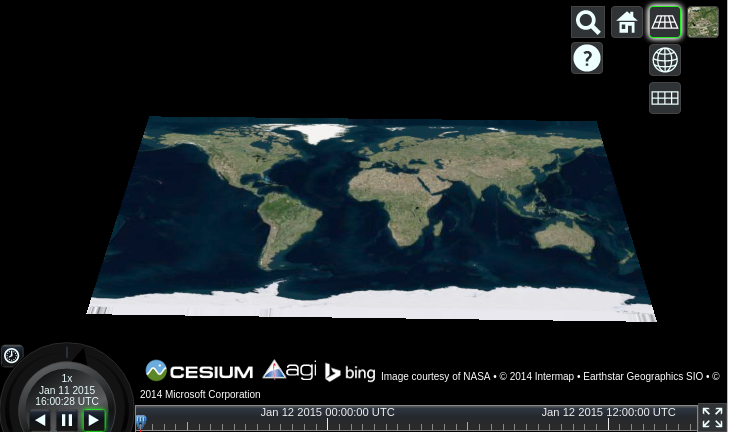
ワイヤーで囲まれたビューアイコンをクリックして、希望のビューを選択します。ここでは、2.5D コロンブスビューが選択されています。

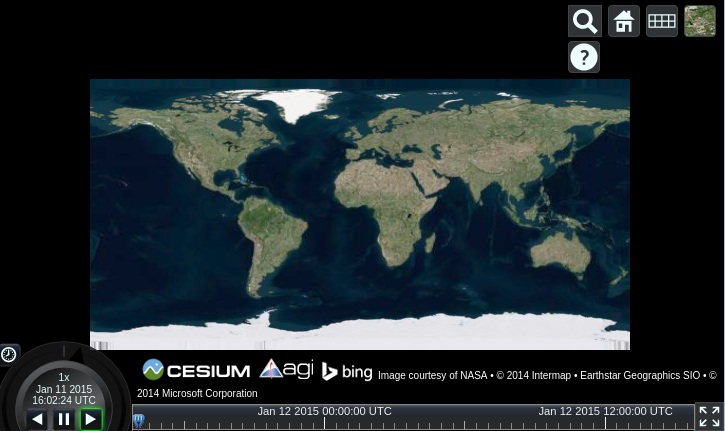
これで、2Dマップが選択されました。

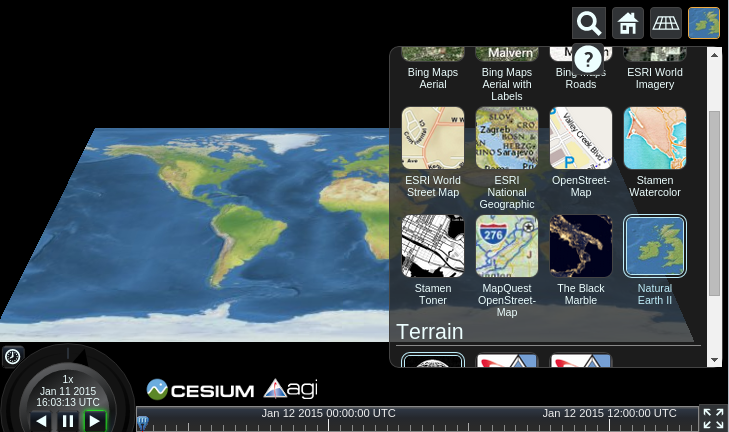
画像のレイヤを選択¶
最後のアイコンをクリックして、イメージサービスの種類を選択します。ここでは Natural Earth II が選択され、マップのイメージレイヤがどのように変化したかを見ることができます。

次のステップ¶
ビデオチュートリアル をご覧ください。
Read our written tutorials.
Sandcastle Webサイト を使用して、簡単なアプリケーションを開発できます。Sandcastleは一般的にCesiumについて学ぶ最良の方法の1つであり、すべてのコード例がこの目的に役立ちます。
Cesiumフォーラム は、よくある質問に対する答えを探したり、これまでになかった質問を提起したりするのに最適な場所です。
詳細なドキュメントは、OSGeoLiveパッケージ上で ローカルに 利用できます。
