

GeoStyler gyorstalpaló¶
Ez a gyorstalpaló néhány alapvető lépést ismertet a a munka megkezdéséhez a GeoStyler-ben: a GeoStyler telepítése és az első felhasználói felületi összetevő hozzáadása az alkalmazáshoz.
Egy teljesen kezdőknek szóló oktatóanyag található itt localhost/geostyler.
A GeoStyler könnyűvé teszi a geo adatok stílusának beállítását bármely honlapon. Az felhasználói felület független bármely stílus formátumtól és használható például OpenLayers-hez vagy SLD-hez.
Tartalom
GeoStyler telepítése¶
A GeoStyler használatához a számítógépére telepíteni kell a node.js. Az útmutatót a telepítéshez megtalálhatja a node.js honlapon.
Ajánlott a GeoStyler-t minden projekthez külön-külön telepíteni. Ez a szakasz a szükséges lépéseket ismerteti.
A GeoStyles legegyszerűbb telepítési módja az npm használata, melyet a node.js telepítésével megkapunk. Egyszerűen futtassa az alábbi parancsot projektjének gyökér könyvtárából:
npm i geostyler
Győződjön meg róla hogy az összes függőség a megfelelő verzióját telepítette:
npm i react react-dom antd ol
Ne felejtse el telepíteni a használni akart értelmezőket:
npm i geostyler-sld-parser
GeoStyler integráció¶
Importálja a GeoStyler Style` komponensét az alkalmazásába a következők szerint:
import { Style } from 'geostyler';
A Style komponens a stílus beállítás variációit biztosítja.
Az importálás után így használhatja a rajzoló módszereiben:
<Style
compact={true}
/>
A Style` komponensnek látszania kell a böngészőben,

geostyler-sld-parser integrálása¶
Egy meglévő SLD GeoStylerrel szerkesztéséhez először importálni és példányosítani kell a „geostyler-sld-parser”-t.
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
Ezután be tudunk olvasni egy létező SLD a GeoStyler olvasható formátumba.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
Ahhoz, hogy ezt a stílust a felhasználói felülethez kapcsoljuk, egy állapot változóban kell tárolnunk és át kell adnunk a Style komponensünknek. A myStyle stílusváltozóként deklarálása után, a következőképpen használhatja:
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
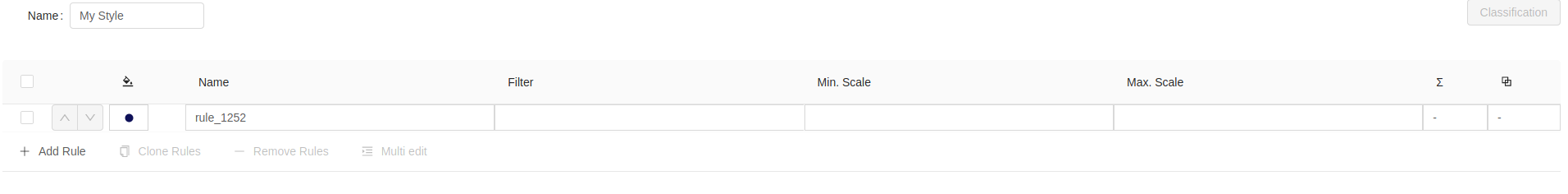
A GeoStyler felületének meg kell felelnie az SLD-ben definiált stílusnak.
A Style komponensből a módosított stíluts SLD-ként megkaphatjuk, használhatja a geostyler-sld-parser writeStyle() metódusát a Style komponens onStyleChange() metódusából.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
Kipróbálandó dolgok¶
A következő lépésben megpróbálhat egy OpenLayers térképet hozzáadni és a Style komponenst a térképhez kapcsolni, így közvetlenül láthatja a módosításait a térképen.
Mi a következő?¶
Tekintse meg ezeket, ezzel az alkalmazással kapcsolatos egyéb forrásokat.
