

Guide de démarrage rapide de GeoStyler¶
Ce guide de démarrage rapide décrit les étapes de base nécessaires pour commencer à travailler avec GeoStyler : l’installation de GeoStyler et l’ajout d’un premier composant d’interface utilisateur à votre application react.
A complete beginner tutorial can be found on localhost/geostyler.
GeoStyler facilite le style des géodonnées dans n’importe quelle page Web. L’interface utilisateur est indépendante de tout format de style et doit être utilisable par exemple avec OpenLayer ou SLD.
Contenu
Installation de GeoStyler¶
Pour utiliser GeoStyler, vous devez faire installer des node.js sur votre système. Des instructions sur la façon d’installer node.js peuvent être trouvées sur la page d’accueil de node.js.
Il est recommandé d’installer GeoStyler pour chaque projet séparément. Cette section décrit les étapes requises.
La façon la plus simple d’installer GeoStyler est d’utiliser npm qui vient avec votre installation de node.js. Il vous suffit d’exécuter la commande suivante à partir de la racine de votre projet :
npm i geostyler
S’il vous plaît assurez-vous que toutes les dépendances des pairs sont installés dans les versions spécifiées:
npm i react react-dom antd ol
N’oubliez pas d’installer les parsers que vous souhaitez utiliser :
npm i geostyler-sld-parser
Intégrer GeoStyler¶
Importez le composant GeoStyler Style dans votre application comme suit :
import { Style } from 'geostyler';
Le composant Style offre une variété de fonctionnalités de style.
Après importation, vous pouvez l’utiliser dans votre méthode de rendu comme ceci :
<Style
compact={true}
/>
Le composant Style doit maintenant être visible dans le navigateur.

Intégrer le parser geostyler-sld-parser¶
Pour modifier un SLD existant via GeoStyler, nous devons d’abord importer et instantier le “”geostyler-sld-parser””.
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
Ensuite, nous sommes en mesure de lire un SLD existant vers le format lisible par GeoStyler.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
Pour connecter ce style à l’interface utilisateur, nous devons le stocker dans une variable d’état et le transmettre à notre composant Style. Après avoir défini myStyle comme une variable d’état, vous pouvez l’utiliser comme suit :
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
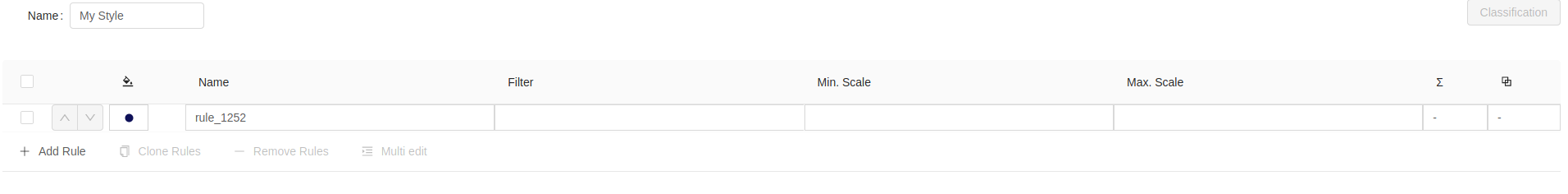
L’interface utilisateur GeoStyler doit maintenant correspondre au style défini comme SLD.
Pour obtenir le style édité en tant que SLD à partir du composant Style, vous pouvez utiliser la méthode writeStyle() du geostyler-sld-parser au sein de la méthode onStyleChange() du composant Style.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
Choses à essayer¶
Comme prochaine étape, vous pouvez essayer d’ajouter une carte OpenLayers et connecter le composant Style à la carte, de sorte que vous pouvez voir directement les modifications que vous avez apportées sur la carte.
Ensuite ?¶
Consultez ces autres ressources sur cette application.
