

OpenLayers¶
Una biblioteca de alto rendimiento y llena de funciones para todas sus necesidades de mapeo¶
OpenLayers hace que sea fácil poner un mapa dinámico en cualquier página web. Puede mostrar mosaicos de mapas, datos vectoriales y marcadores cargados desde cualquier fuente. OpenLayers ha sido desarrollado para promover el uso de información geográfica de todo tipo. Es completamente gratuito, JavaScript de Código Abierto, publicado bajo la licencia BSD de 2 cláusulas (también conocida como FreeBSD).

Características Principales¶
Capas
Ráster: WMS/WMTS, OpenStreetMap, estambre, Bing, otras fuentes XYZ, imágenes estáticas, etcetera.
Vectores: Vector de WFS, KML, GeoJSON, TopoJSON, GPX, GML y teselas MapBox.
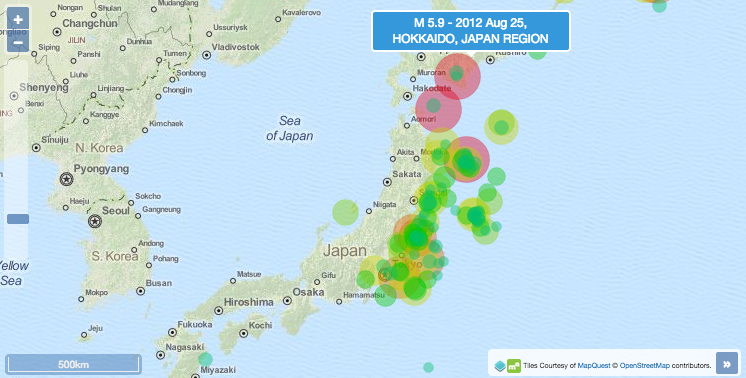
Mapas de calor.
Renderizar capas vectoriales como ráster.
Controles e interacciones
Vista General, deslizador de zoom, botones de zoom in/out, barra de escala, rotación de mapa, etc.
Desplazamiento de Mapa, zoom y rotación, selección de funciones, modificación, etcétera.
Estilo y personalización
Potente diseño de características: puntos, líneas, polígonos e iconos.
Personalización de la apariencia de los controles usando CSS.
Superposiciones
Renderiza cualquier elemento del DOM en cualquier lugar en el mapa.
Gran flexibilidad para crear tooltips (descripciones emergentes) y marcadores.
Mezcla la potencia de las capacidades de HTML5 con una aplicación de mapeo.
Eventos
Adjuntar funciones listener para asignar eventos.
Crear sus controles o interacciones personalizados.
Varios
Soporte de navegador móvil.
Reproyección raster.
Biblioteca ligera. Construcción de paquetes personalizados para reducir el tamaño.
Renderizar mapas con diferentes tecnologías: Canvas, WebGL.
Análisis de ráster (cambio de tono/saturación).
Detalles¶
Sitio web: https://openlayers.org/
Licencia: 2-clause BSD License (aka FreeBSD License)
Versión de software: 6.14.1
Interfaces API: Javascript
Soporte: https://stackoverflow.com/questions/tagged/openlayers (usiarios) y https://groups.google.com/forum/#!forum/openlayers-dev (desarrolladores)
