

OpenLayers¶
A high-performance, feature-packed library for all your mapping needs¶
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD).

Core Features¶
Layers
Raster: WMS/WMTS, OpenStreetMap, Stamen, Bing, other XYZ sources, static images, etc.
Vector: WFS, KML, GeoJSON, TopoJSON, GPX, GML, and MapBox vector tiles.
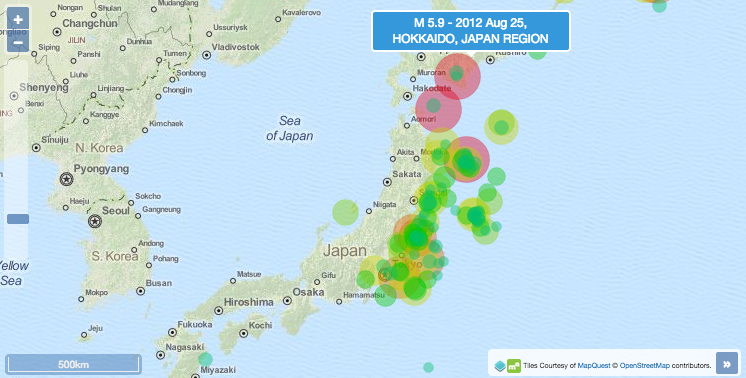
Heatmaps.
Render vector layers as raster.
Controls and Interactions
Overview map, zoom slider, zoom in/out buttons, scale line, rotate map, etc.
Map pan, zoom and rotation, feature selection, modification, etc.
Styling and customization
Powerful styling of features: points, lines, polygons and icons.
Customize controls look and feel using CSS.
Overlays
Render any DOM element at any place on the map.
Great flexibility to create tooltips and markers.
Mix the power of HTML5 capabilities with a mapping application.
Events
Attach listener functions to map events.
Create your custom controls or interactions.
Miscellaneous
Mobile browser support.
Raster reprojection.
Light-weight library. Build customized packages to reduce size.
Render maps using different technologies: Canvas, WebGL.
Raster analysis (change hue/saturation).
Details¶
Website: https://openlayers.org/
License: 2-clause BSD License (aka FreeBSD License)
Software Version: 6.14.1
API Interface: JavaScript
Support: https://stackoverflow.com/questions/tagged/openlayers (user) and https://groups.google.com/forum/#!forum/openlayers-dev (developer)
