
TileMill is a tool to quickly and easily design maps for the web using custom data. It is built on the powerful open-source map rendering library Mapnik ( the same software OpenStreetMap and MapQuest use to make some of their maps ) and uses CartoCSS as a stylesheet language.
This Quick Start describes how to:
- Add layers from a PostGIS connection
- Customize styles
- Configure Tooltips
- Write a legend
- Export maps
Contents

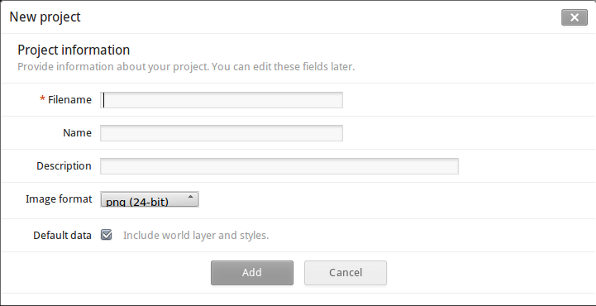
2- Enter de following data in the form, and click “Add”:

Filename: tilemill_quickstart
Name: TileMill Quickstart OSGeo Live
Description: Quickstart from OSGeo Live
Default Data: Leave selected
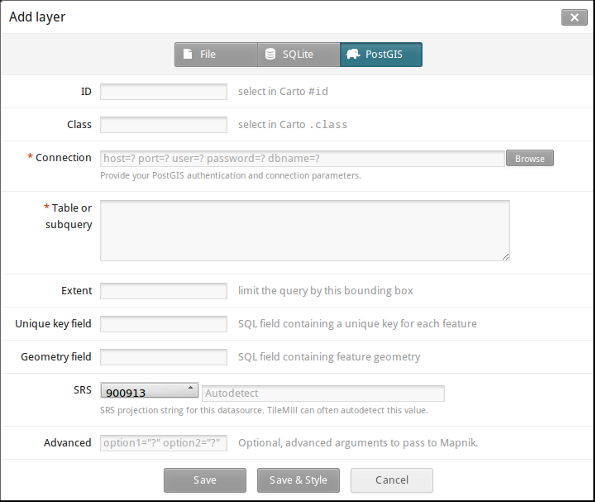
We can add new layers from File, SQLite or PostGIS. Let’s say we want to add layers from OSM data stored in PostGIS. In this tutorial we assume that we already know the tables, fields and types of data we want to represent in the map. We can do this previous analysis either querying PostGIS directly using pgAdminIII, or by means of any desktop GIS with PostGIS connection, like QGIS or Open Jump.
 ) and press on ‘+ Add layer’ button. In the ‘Add layer’ form, we first select the source data type, PostGIS:
) and press on ‘+ Add layer’ button. In the ‘Add layer’ form, we first select the source data type, PostGIS:
ID: osm_roads
Class: osmroads
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: planet_osm_roads
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
ID: osm_line
Class: osmline
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: planet_osm_line
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
ID: osm_points
Class: osmpoints
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: (select osm_id, amenity, way from planet_osm_point where amenity is not null) AS amen
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
In the osm_points layer we are importing a subset of points of the table planet_osm_point table in osm_local dataset, considering only those points with not empty amenity value.
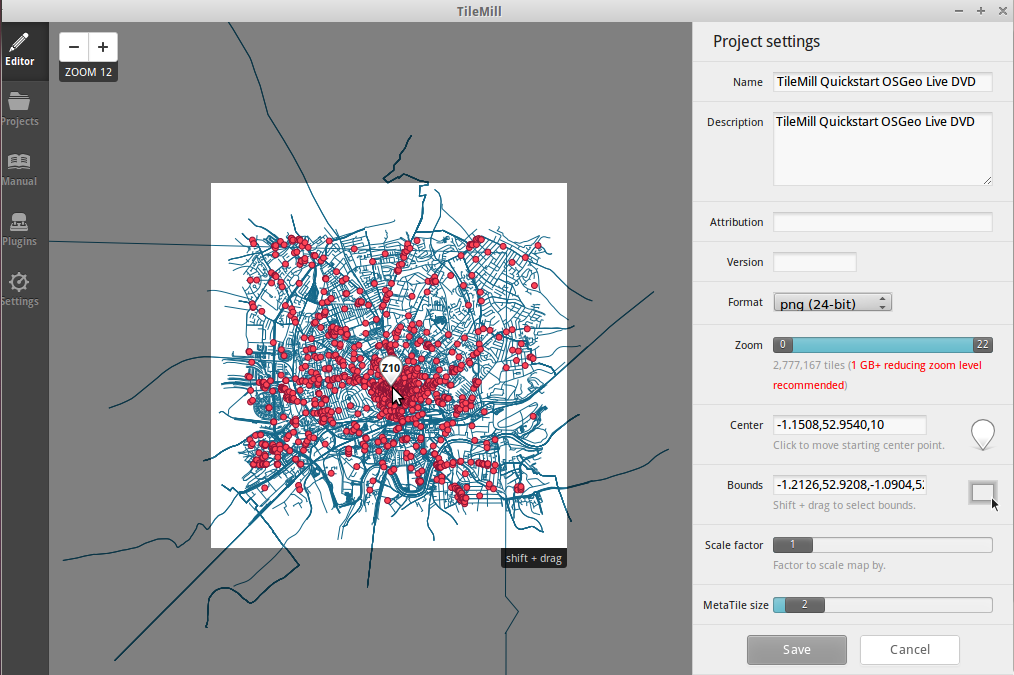
In order to set the dafault values for the working area, click on  buttom. Now you can center the working area, and set the center point. You can also type the center and bounds values directly in the form.
buttom. Now you can center the working area, and set the center point. You can also type the center and bounds values directly in the form.

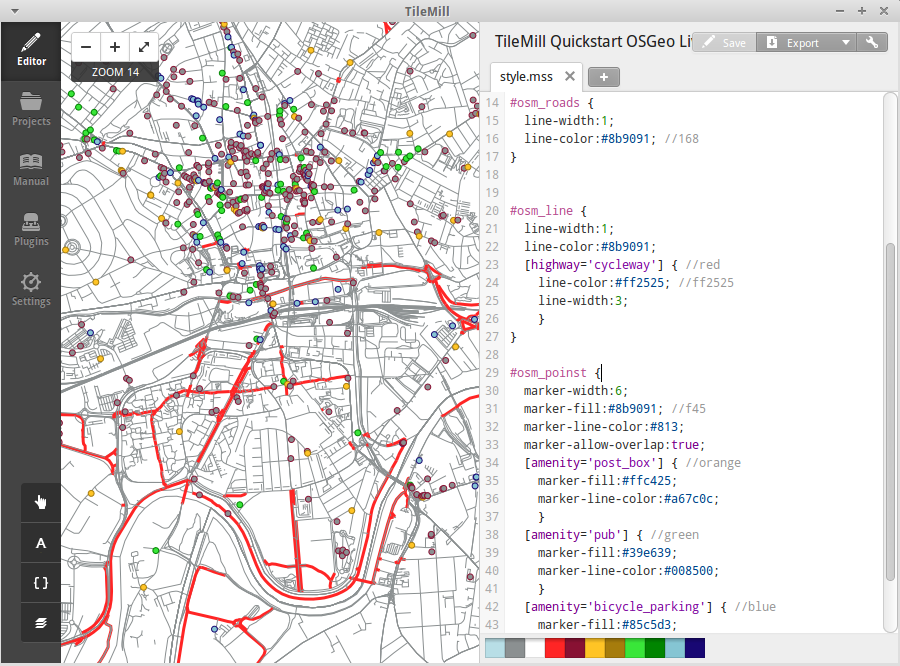
TileMill uses a language called CartoCSS to determine the look of a map. Colors, sizes, and shapes can all be manipulated by applying their relative CartoCS parameters in the stylesheet panel to the right of the map. Read the CartoCSS manual for a more detailed introduction to the language. As new PostGIS layers have been imported using “Save&Style” button, they have automatically been added several styling parameters to your stylesheet and gave them an initial value:
This is the layer to which the styles are applied.
This determines the size of the markers, in pixels. You can experiment with changing this by typing in a different number.
This is the color of the inside of the marker. There are two methods for changing color values. You can either type in a new value, or you can use the color swatches at the bottom of the CartoCSS panel
This is the color of the border of the marker.
Any of this values can be changed and visualized after saving the project.
Conditional CartoCSS styles allow you to change the appearance of the features on your map, based on data attributes. Here we will customize osm_points and osm_roads, in order to highlight some types of feature, given certain values. We will apply different styles to points depending on whether they represent ‘post_box’, ‘pub’or ‘bicyle_parking’, as we know in advance that those are given values in the field ‘amenity’ of the table. We will define a different style to lines that represent ‘cycleway’, as we know in advance that ‘cycleway’ is a given value in the field ‘highway’ of the table. This is our code after changing certain style values and coding some conditional styles:
Map {
background-color: #b8dee6;
}
#countries {
::outline {
line-color: #8b9091;
line-width: 2;
line-join: round;
}
polygon-fill: #fff;
}
#osm_roads {
line-width:1;
line-color:#8b9091; //168
}
#osm_line {
line-width:1;
line-color:#8b9091;
[highway='cycleway'] { //red
line-color:#ff2525; //ff2525
line-width:3;
}
}
#osm_poinst {
marker-width:6;
marker-fill:#8b9091; //f45
marker-line-color:#813;
marker-allow-overlap:true;
[amenity='post_box'] { //orange
marker-fill:#ffc425;
marker-line-color:#a67c0c;
}
[amenity='pub'] { //green
marker-fill:#39e639;
marker-line-color:#008500;
}
[amenity='bicycle_parking'] { //blue
marker-fill:#85c5d3;
marker-line-color:#180773;
}
}

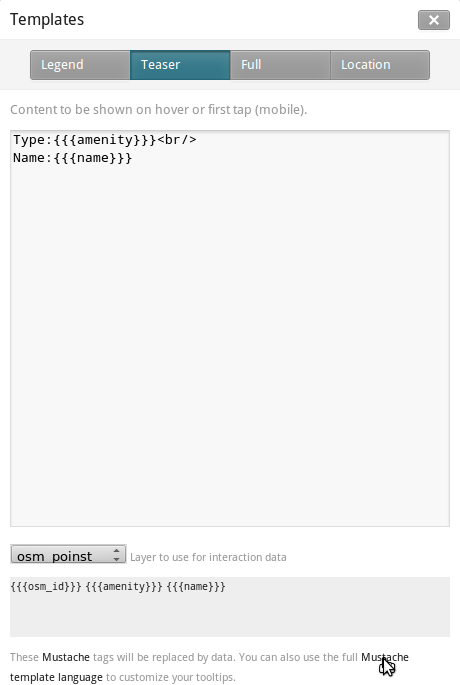
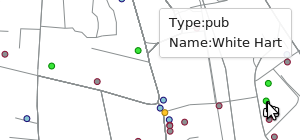
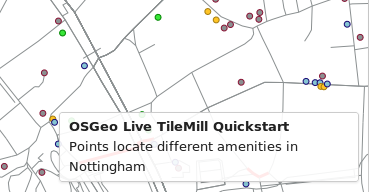
Tooltips allow you to make maps interactive with dynamic content that appears when a user hovers over or clicks on a map. They can contain HTML and are useful for revealing additional data, images, and other content.
1. Open the Templates panel by clicking on the pointer button on the bottom left (  )
)
Type:{{{amenity}}}<br/>
Name:{{{name}}}


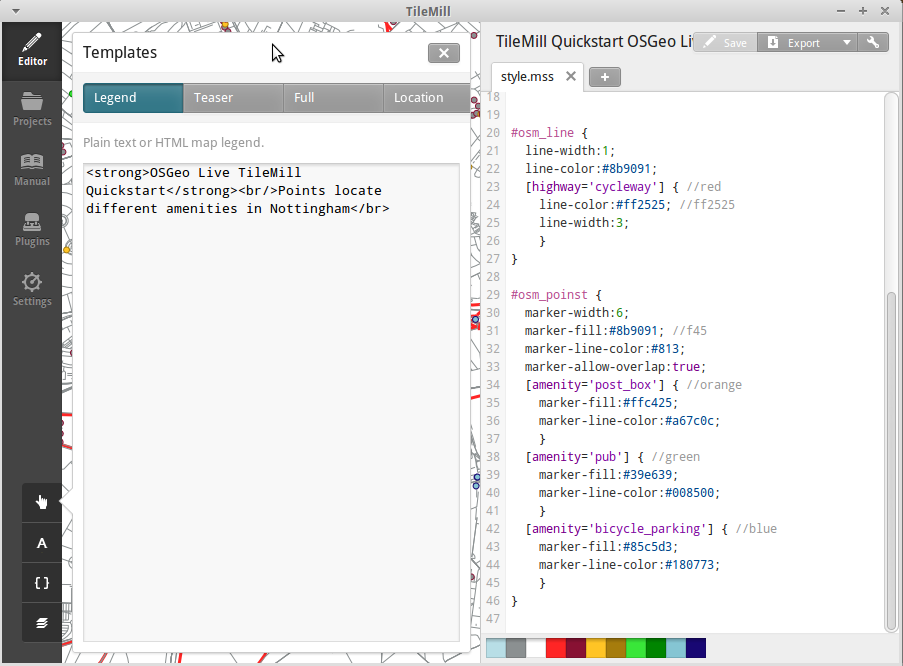
A legend is permanently on a map and is useful for displaying titles, descriptions, and keys for what is being mapped. It can be styled using HTML, or it can simply contain an image.
Let’s add a legend that describes the theme of the map.
<strong>OSGeo Live TileMill Quick Start</strong><br/>Points locate different amenities in Nottingham</br>


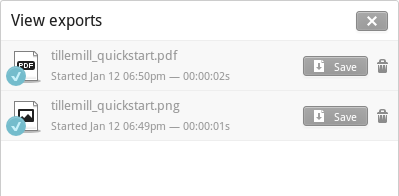
TileMill can export maps to MBTiles, PNG, PDF, SVG, or Mapnik XML formats. A full listing and overview is in the Exporting documentation
If you want to export to MBTiles:

You can return to the Welcome view at any time by selecting the Help ‣ Welcome from the menu bar.
Here are some additional challenges for you to try:
This is only the first step on the road to using TileMill. There is a lot more great material (and ability) left for you to discover:
 )
)