
TileMill è uno strumento per creare velocemente e facilmente mappe per il web usando dati propri. È creato sulla potente libreria open-source per vestizione grafica Mapnik ( lo stesso software utilizzato da OpenStreetMap e MapQuest per creare le proprie mappe) e usa CartoCSS come linguaggio per lo stile.
Questa guida rapida descrive come:
- Aggiunge un layer da una connessione PostGIS
- Modificare gli stile
- Configurare i suggerimenti
- Scrivere una legenda
- Esportare mappe
Contenuti


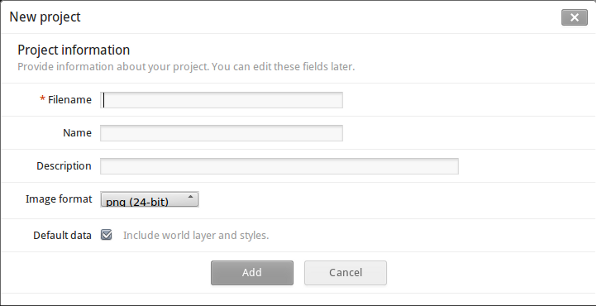
Filename: tilemill_quickstart
Name: TileMill Quickstart OSGeo Live
Description: Quickstart from OSGeo Live
Default Data: Leave selected
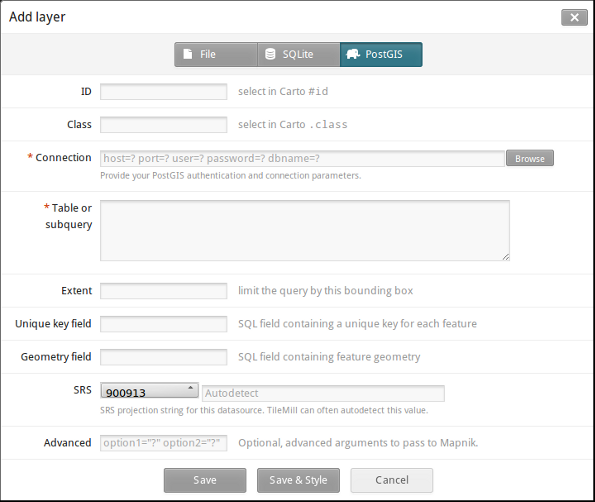
È possibile aggiungere nuovi layer da File, SQLite o PostGIS. Si vuole aggiungere layers da dati OSM salvati in PostGIS. In questo tutorial si assume che si conoscano già le tabelle, i campi e i tipi dei dati che si vogliono rappresentare nella mappa. È possibile fare ciò analizzando precedentemente o interrogando direttamente PostGIS usando pgAdminIII, o con gli strumenti di ogni desktop GIS con la connessione PostGIS, come QGIS o Open Jump.
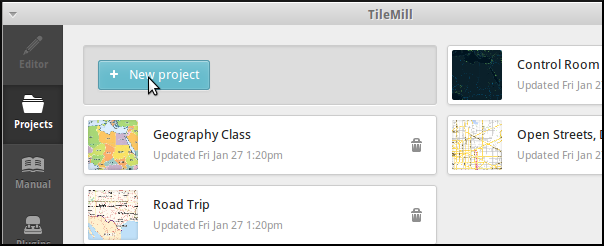
 ) e premere sul bottone ‘+ Add layer’. Nel form ‘Add layer’, per prima cosa si seleziona la tipologia dei dati, PostGIS:
) e premere sul bottone ‘+ Add layer’. Nel form ‘Add layer’, per prima cosa si seleziona la tipologia dei dati, PostGIS:
ID: osm_roads
Class: osmroads
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: planet_osm_roads
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
ID: osm_line
Class: osmline
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: planet_osm_line
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
ID: osm_points
Class: osmpoints
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: (select osm_id, amenity, way from planet_osm_point where amenity is not null) AS amen
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
Nel layer osm_points si stanno importando un sottoinsieme di punti della tabella planet_osm_point nel set di dati osm_local, considerando solo quei punti che non hanno un valore amenity non nullo.
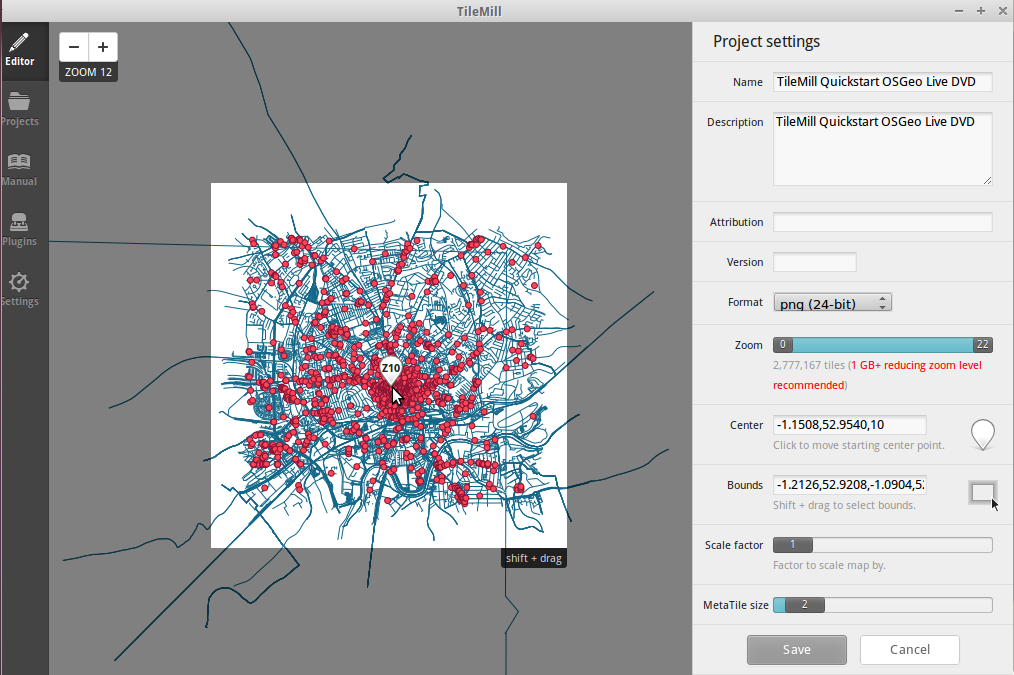
Al fine di impostare i valori predefiniti per l’area di lavoro, si clicchi il bottone  . Ora è possibile centrare l’area di lavoro, e impostare il punto centrale. È anche possibile digitare i valori del centro e i del perimetro direttamente nel form.
. Ora è possibile centrare l’area di lavoro, e impostare il punto centrale. È anche possibile digitare i valori del centro e i del perimetro direttamente nel form.

TileMill usa un linguaggio chiamato CartoCSS per determinare lo stile di una mappa. Colori, dimensioni, e forme possono essere tutte manipolate applicando loro i relativi paramentri di CartoCS nel pannello dello stile a destra della mappa. Leggere il manuale di CartoCSS per una introduzione dettagliate al linguaggio. Quando un nuovo layer PostGIS è stato importato usando il bottone “Save&Style”, vengono automaticamente aggiunti diversi paramentri dello stile al foglio delli stili e dargli un valore iniziale:
Questo è il layer a cui è associato lo stile.
Questo determina la dimensione del marker, in pixels. È possibile provare a cambiarlo digitando numeri diversi.
Questo è il colore interno del marker. Ci sono due metodi per cambiare i valori del colore. È possibile sia digitare un nuovo valore, o si può usare the color swatches at the bottom of the CartoCSS panel
Questo è il colore del bordo del marker.
Qualsiasi di questi valori possono essere cambiati e visualizzati dopo aver salvato il progetto.
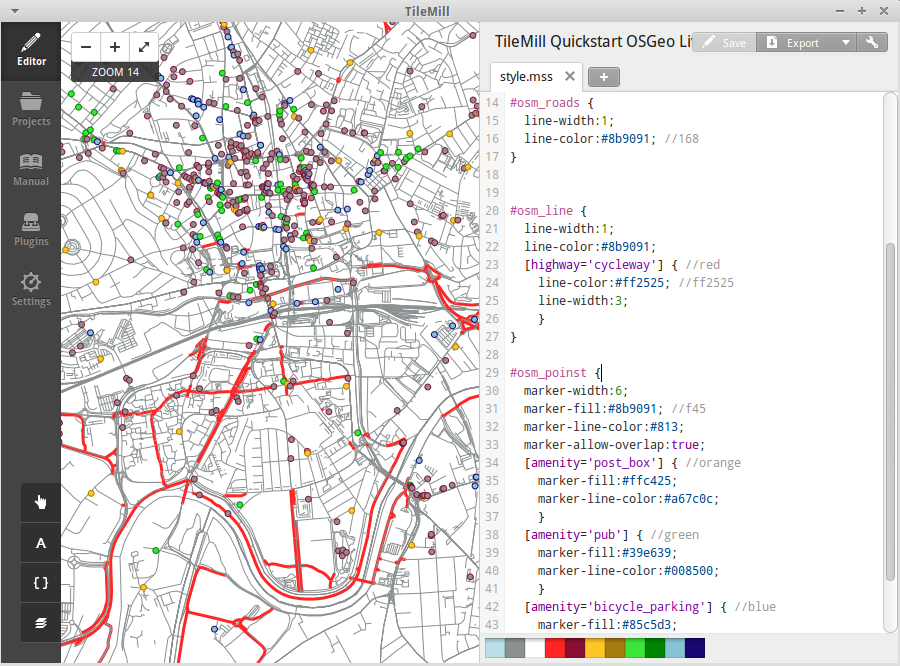
Gli stili condizionali di CartoCSS permettono di cambiare l’aspetto degli elementi nella mappa, basandosi sugli attributi dei dati. Qui verranno cambiati osm_points e osm_roads, al fini di evidenziare alcuni tipi di elementi, dati alcuni valori. Si applicheranno differenti stili ai punti a secondo di quello che loro rappresentano ‘post_box’, ‘pub’ o ‘bicyle_parking’, siccome già conosciamo che questi valori si trovano nel campo ‘amenity’ della tabella. Si definirà uno stile differente alle linee che rappresentano ‘cycleway’, siccome conosciamo che ‘cycleway’ è un valore del campo ‘highway’ della tabella. Questo è il nostro codice dopo aver cambiato alcuni i valori di alcuni stili e codificando alcuni stili condizionali:
Map {
background-color: #b8dee6;
}
#countries {
::outline {
line-color: #8b9091;
line-width: 2;
line-join: round;
}
polygon-fill: #fff;
}
#osm_roads {
line-width:1;
line-color:#8b9091; //168
}
#osm_line {
line-width:1;
line-color:#8b9091;
[highway='cycleway'] { //red
line-color:#ff2525; //ff2525
line-width:3;
}
}
#osm_poinst {
marker-width:6;
marker-fill:#8b9091; //f45
marker-line-color:#813;
marker-allow-overlap:true;
[amenity='post_box'] { //orange
marker-fill:#ffc425;
marker-line-color:#a67c0c;
}
[amenity='pub'] { //green
marker-fill:#39e639;
marker-line-color:#008500;
}
[amenity='bicycle_parking'] { //blue
marker-fill:#85c5d3;
marker-line-color:#180773;
}
}

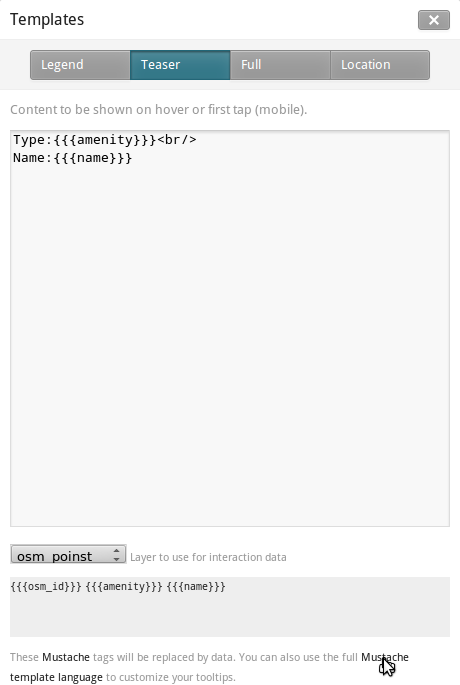
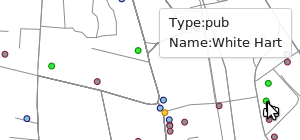
Tooltips vi permettono di rendere le mappa interattive con contenuto dinamico che appare quando un utente passa sopra o clicca sulla mappa. Questi possono contenere HTML e sono utili per revealing dati, immagini, e altri contenuti addizionali.
 )
)Type:{{{amenity}}}<br/>
Name:{{{name}}}


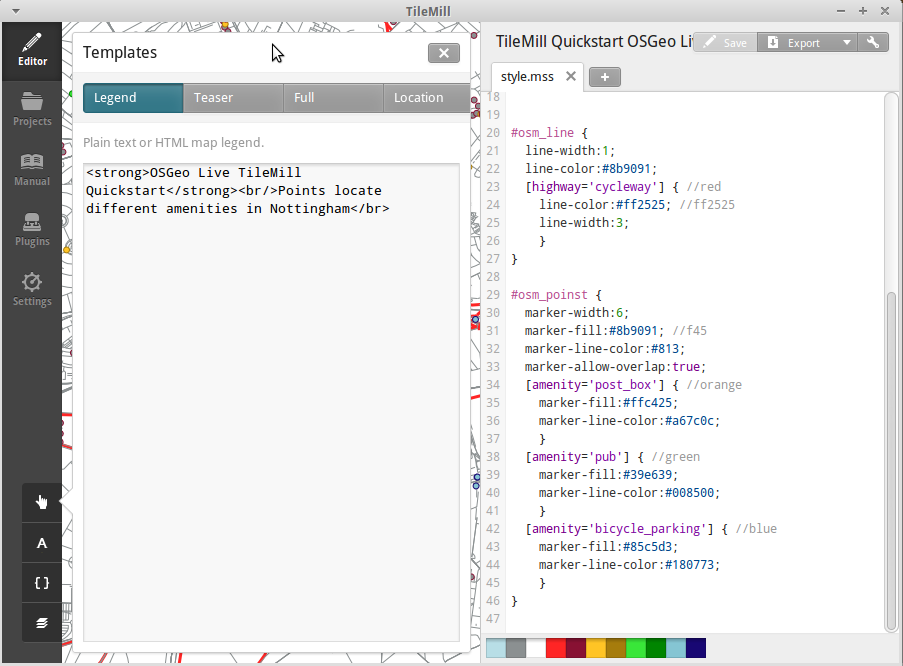
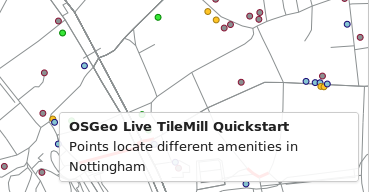
Una legenda è permanentemente sulla mappa ed è utili per visualizzare titoli, descrizioni, è chiavi per cosa sarà mappato. Può essere stilizzata usando HTML, o semplicemente contenere un’immagine.
Aggiungere una legenda che descrive il tema della mappa.
<strong>OSGeo Live TileMill Quick Start</strong><br/>Points locate different amenities in Nottingham</br>


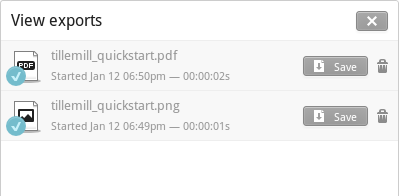
TileMill può esportare mappe nei formati MBTiles, PNG, PDF, SVG, o Mapnik XML. Una liste a panoramica completa si può trovare nella documentazione di esportazione
Se si vuole esportare in MBTiles:

È possibile ritornare alla pagina di benvenuto in qualsiasi momemto selezionando Help ‣ Welcome dalla barra del menu.
Qui alcune sfide addizionale da provare:
Questo è solo il primo step sulla strada per l’utilizzo di TileMill. C’è molto altro materaile (e possibilità) lasciate da scoprire a te:
 )
)