
Το TileMill είναι ένα εργαλείο που επιτρέπει τη εύκολη και γρήγορη σχεδίαση διαδικτυακών χαρτών. Είναι βασισμένο στην πολύ ισχυρή βιβλιοθήκη ανοικτού λογισμικού Mapnik (Το ίδιο λογισμικό που χρησιμοποιούν τα OpenStreetMap και MapQuest για να σχεδιάσουν κάποιους χάρτες τους) και χρησιμοποιεί το CartoCss ως γλώσσα που καθορίζει το στυλ του χάρτη.
Αυτός ο γρήγορος οδηγός, περιγραφεί το πως:
- Προστίθονται θεματικά επίπεδα από PostGIS
- Γίνεται επεξεργασία του στύλ
- Ρυθμίζονται οι Επεξηγήσεις
- Συμπληρώνεται ένα υπόμνημα
- Εξάγονται οι χάρτες
Contents

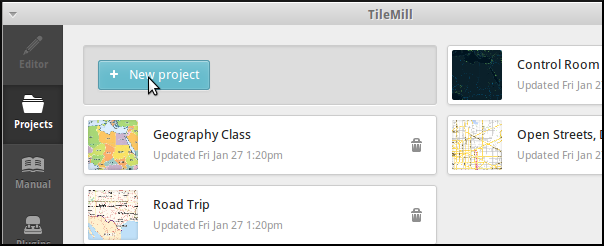
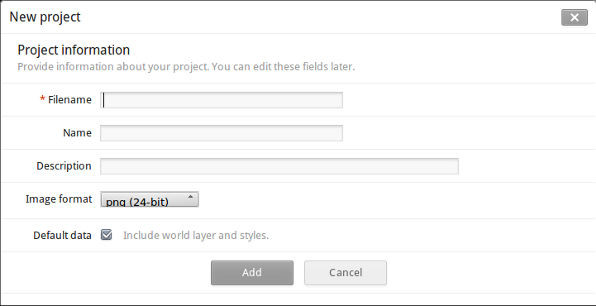
2- Εισάγεται τα ακόλουθα δεδομένα στη φόρμα, και επιλέξτε “Add”:

Filename: tilemill_quickstart
Name: TileMill Quickstart OSGeo Live
Description: Quickstart from OSGeo Live
Default Data: Leave selected
Μπορούμε να προσθέσουμε νέα θεματικά επίπεδα, από την SQLite ή την PostGIS. Ας υποθέσουμε ότι θέλουμε να προσθέσουμε θεματικά επίπεδα του OSM που είναι αποθηκευμένα στην PostGIS. Σε αυτό τον οδηγό γρήγορης εκκίνησης, υποθέτουμε ότι γνωρίζουμε ήδη τα ονοόματα των πινάκων των πεδίων και τους τύπους των δεδομένων που θέλουμε να αναπαραστήσουμε στο χάρτη. Μπορούμε να κάνουμε την προηγούμενη ανάλυση είτε εκτελώντας ερωτήσεις πάνω στην PostGIS χρησιμοποιώντας τον pgAdminIII, ή με οποιαδήποτε εφαρμογή GIS, που να μπορεί να συνδεθεί πάνω στην PostGIS, όπως το QGIS, ή το Open Jump.
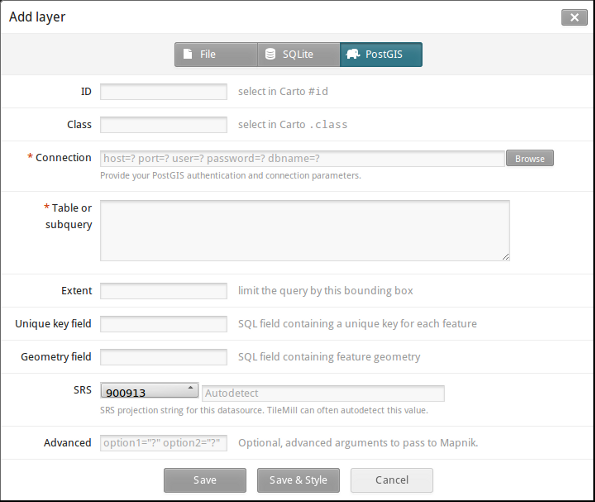
 ) και πατήστε το κουμπί ‘+ Add layer’. Στη φόρμα ‘Add layer’ , επιλέγουμε πρώτα ως πηγή δεδομένων, την PostGIS:
) και πατήστε το κουμπί ‘+ Add layer’. Στη φόρμα ‘Add layer’ , επιλέγουμε πρώτα ως πηγή δεδομένων, την PostGIS:
ID: osm_roads
Class: osmroads
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: planet_osm_roads
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
ID: osm_line
Class: osmline
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: planet_osm_line
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
ID: osm_points
Class: osmpoints
Connection: host=localhost port=5432 user=user password=user dbname=osm_local
Table or subquery: (select osm_id, amenity, way from planet_osm_point where amenity is not null) AS amen
Unique key field: osm_id
Geometry field: way
SRS: Select WGS84
Στο θεματικό επίπεδο osm_points εισάγουμε ένα ένα υποσύνολο των σημείων που περιέχονται στον πίνακα planet_osm_point table στο osm_local dataset, παίρνοντας υπόψη μόνο τα σημεία που δεν έχουν ως άδεια την τιμή του πεδίου amenity.
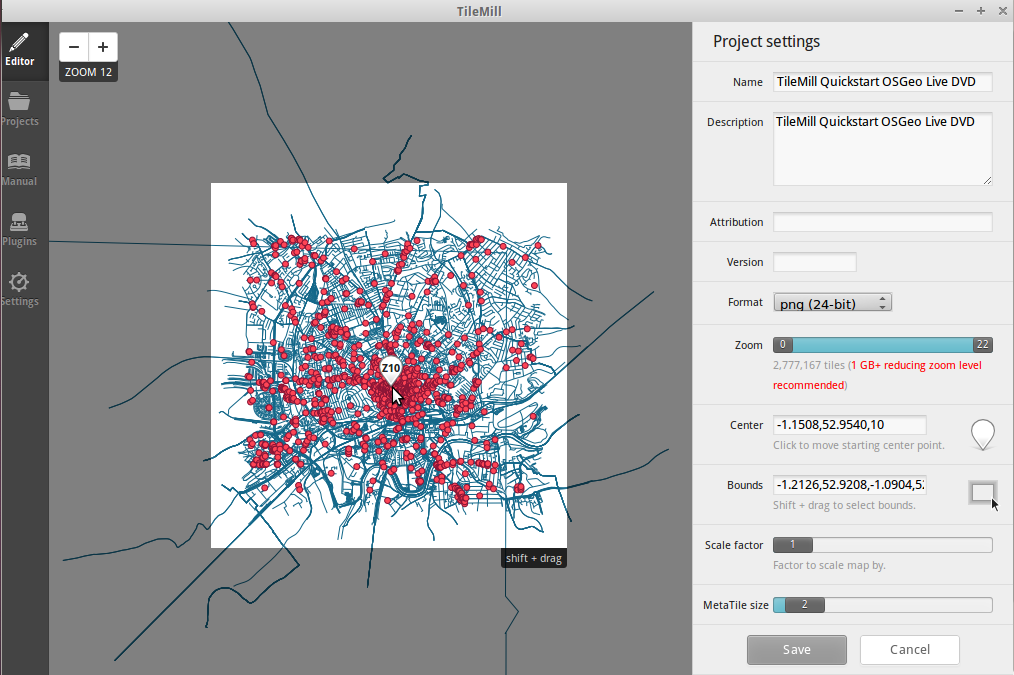
Για να θέσετε τις αρχικές τιμές στην περιοχή εργασίας, κάντε κλίκ στο κουμπί  . Τώρα μπορείτε να κεντράρετε την περιοχή εργασίας και να θέστετε το κέντρο της περιοχής. Μπορείτε επίσης να θέσετε το κέντρο και τα όρια κατευθείαν στη φόρμα.
. Τώρα μπορείτε να κεντράρετε την περιοχή εργασίας και να θέστετε το κέντρο της περιοχής. Μπορείτε επίσης να θέσετε το κέντρο και τα όρια κατευθείαν στη φόρμα.

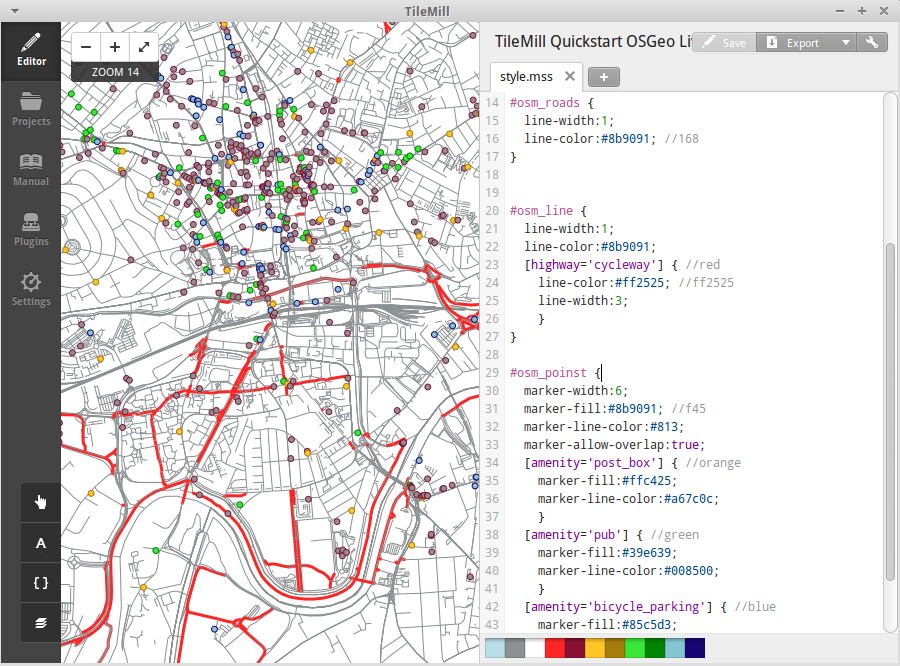
Το TileMill χρησιμοποιεί τη γλώσσα CartoCSS για να καθορίσει την οπτικοποίηση ενός χάρτη. Τα χρώματα, μεγέθη, και σχήματα μπορούν να καθοριστούν καοθρίζοντας τις παραμέτρους του CartoCss στα πεδία του stylesheet στα δεξιά του χάρτη. Διαβάστε το εγχειρίδιο του CartoCSS για μια πιο λεπτομερή εισαγωγή στη γλώσσα. Καθώς τα νέα επίπεδα της PostGIS έχουν εισαχθεί χρησιμοποιώντας το κουμπί “Save&Style”, έχουνε αυτόματα εισαχθεί και έχουν πάρει αρχική τιμή, αρκετές παράμετροι που αφορούν την οπτικοποίηση του χάρτη :
Αυτό είναι το επίπεδο στο οποίο οι παράμετροι της οπτικοποίησης εφαρμόζονται.
Καθορίζει το μέγεθος των δεικτών, σε pixels. Μπορείτε να πειραματιστείτε με αυτό, δίνοντας ένα διαφορετικό αριθμό.
Αυτό είναι το εσωτερικό χρώμα του δείκτη. Υπάρχουν 2 τρόποι για να μεταβληθούν οι τιμές του χρώματος. Μπορείτε είτε να εισάγεται μια νέα τιμή, ή μπορείτε να χρησιμοποιείσετε τη χρωματική παλέττα στο κάτω μέρος των ρυθμίσεων του CartoCSS
Αυτό είναι το χρώμα στό όριο του δείκτη.
Οποιαδήποτε αυτό αυτές τις τιμές μπορεί να αλλάξει και να οπτικοποιείται μετά την αποθήκευση του σχεδίου.
Τα CartoCSS στυλ υπό συνθήκες, επιτρέπουν να αλλάξετε την εμφάνιση των στοιχείων του χάρτη, με βάση τις τιμές των δεδομένων της βάσης. Εδώ θα ρυθμίσουμε τα επίπεδα osm_points and osm_roads, για να τονίσουμε ορισμένα χαρακτηριστικά, δίνοντας συγκεκριμένες τιμές. Πρόκειται να εφαρμόσουμε διαφορετική οπτικοποίηση στα σημεία, ανάλογα με το αν αναπαριστούν ‘post_box’ (ταχυδρομικό κουτί) , ‘pub’ (μπαράκι) ή ‘bicyle_parking’ (χώρο στάθμευσης ποδηλάτων), καθώς γνωρίζουμε προκαταβολικά πως αυτές είναι οι τιμές του πεδίου ‘amenity’ του πίνακα. Θα ορίσουμε ένα διαφορετικό στυλ σε γραμμές οι οποίες αναπαριστούν κυκλικούς δρόμους (cycleway), καθώς γνωρίζουμε προκαταβολικά πως ‘cycleway’ είναι η ισοδύναμη τιμή του πεδίου ‘highway’ του πίνακα. Αυτός είναι ο κώδικάς μας, μετά τις αλλαγές ορισμένων τιμών και την εισαγωγή τέτοιων στυλ:
Map {
background-color: #b8dee6;
}
#countries {
::outline {
line-color: #8b9091;
line-width: 2;
line-join: round;
}
polygon-fill: #fff;
}
#osm_roads {
line-width:1;
line-color:#8b9091; //168
}
#osm_line {
line-width:1;
line-color:#8b9091;
[highway='cycleway'] { //red
line-color:#ff2525; //ff2525
line-width:3;
}
}
#osm_poinst {
marker-width:6;
marker-fill:#8b9091; //f45
marker-line-color:#813;
marker-allow-overlap:true;
[amenity='post_box'] { //orange
marker-fill:#ffc425;
marker-line-color:#a67c0c;
}
[amenity='pub'] { //green
marker-fill:#39e639;
marker-line-color:#008500;
}
[amenity='bicycle_parking'] { //blue
marker-fill:#85c5d3;
marker-line-color:#180773;
}
}

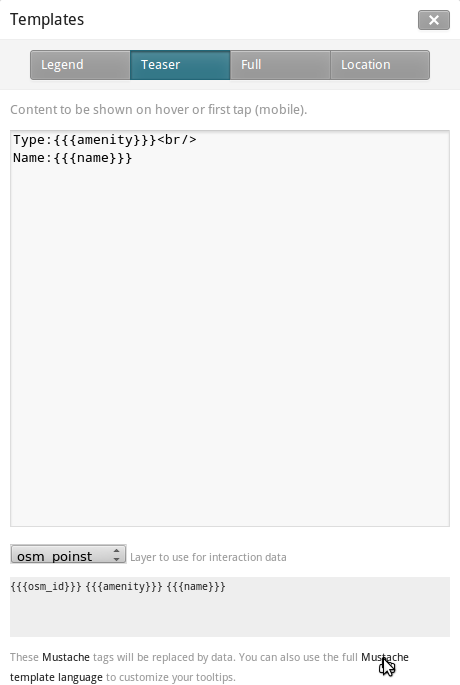
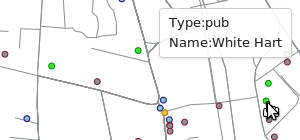
Οι επεξηγήσεις σας επιτρέπουν να κάνετε το χάρτη να περιέχει δυναμικό περιεχόμενο το οποίο εμφανίζεται όταν ο χρήστης περνά τον κέρσορα του ποντικιού πάνω από ένα σημείο ενδιαφέροντος ή όταν κάνει κλικ σε κάποιο σημείο του χάρτη. Μπορούν να περιέχουν HTML και είναι χρήσιμες για να εμφανίζουν επιπρόσθετα δεδομένα, εικόνες και άλλο περιεχόμενο.
1. Ανοίξτε τον πίνακα “Templates” κλικάροντας στο κουμπί ‘pointer’ κάτω αριστερά (  )
)
Type:{{{amenity}}}<br/>
Name:{{{name}}}


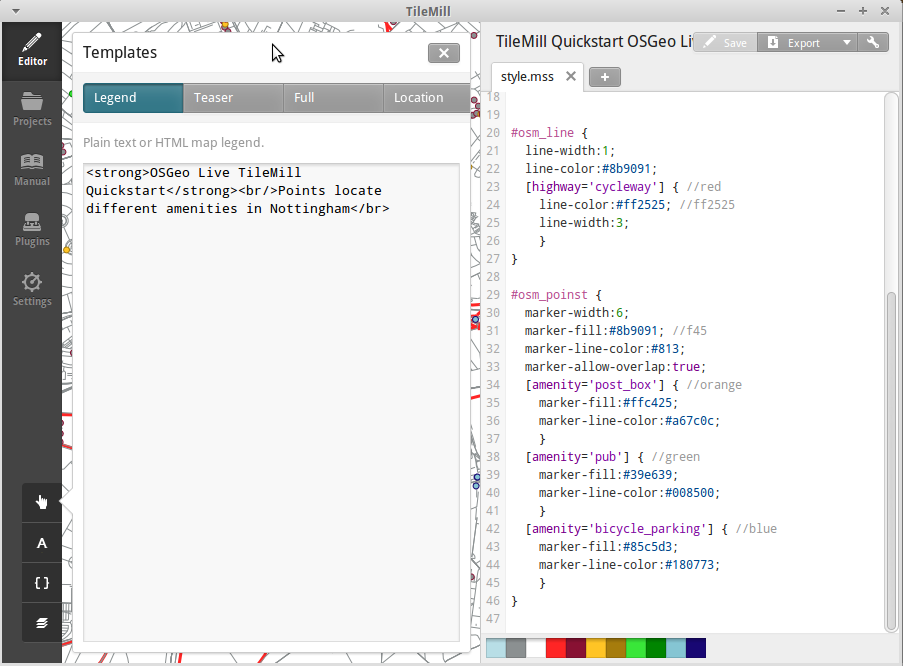
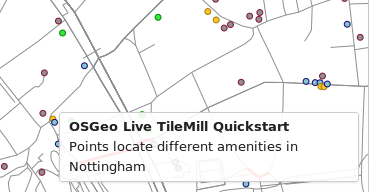
Ένα υπόμνημα υπάρχει πάντα σε ένα χάρτη και είναι χρήσιμο καθώς περιέχει τίτλους, περιγραφές και επεξηγήσεις για το περιεχόμενο του χάρτη. Το περιεχόμενο μπορεί να είναι είτε HTML, ή μια εικόνα.
Ας προσθέσουμε ένα υπόμνημα που περιγράφει τις θεματικές πληροφορίες που περιέχει ο χάρτης.
<strong>OSGeo Live TileMill Quick Start</strong><br/>Points locate different amenities in Nottingham</br>


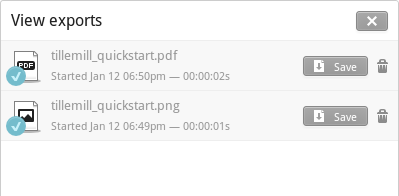
Το TileMill μπορεί να εξάγει το χάρτη σε τύπο δεδομένων MBTiles, PNG, PDF, SVG, ή Mapnik XML. Μια πλήρης λίστα και περιγραφή υπάρχει στο:Exporting documentation
Εάν θέλετε να εξάγετε σε MBTiles:

Μπορείτε να επιστρέψετε στην αρχική σελίδα, επιλέγοντας οποιαδήποτε στιγμή Help ‣ Welcome από την μπάρα των επιλογών.
Εδώ είναι μερικά πράγματα που μπορείτε να δοκίμασετε :
Αυτό είναι μόλις το πρώτο βήμα στο δρόμο για να χρησιμοποιήσετε το TileMill. Υπάρχει πολύ περισσότερο - και σημαντικότερο - υλικό (και δυνατότητες) για να εξερευνήσετε:
 )
)