

OpenLayers¶
Browser/Mobile Map Biliothek und GIS Anwendung¶
OpenLayers macht es einfach für Webentwickler, dynamischen Karten aus einer Vielzahl von Quellen in jede beliebige Webseite einzubetten. OpenLayers bietet ein umfangreiches Set von Mapping-Werkzeugen und Widgets, ähnlich wie die der Google Maps API. Alle Funktionen laufen innerhalb des Web-Browsers, was einfach macht, OpenLayers ohne serverseitige Abhängigkeiten zu installieren,

Kernfunktionen¶
- Ebenen
- Raster: WMS/WMTS, OpenStreetMap, Stamen, Bing, andere XYZ Quellen, statische Bilder, usw.
- Vektor: WFS, KML, GeoJSON, TopoJSON, GPX, GML und MapBox Vektor Kacheln.
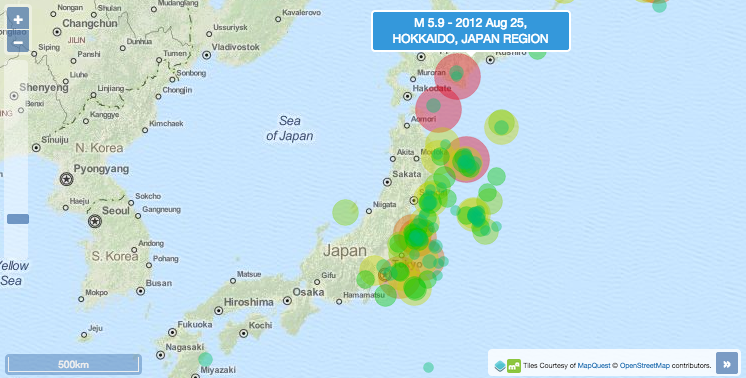
- Heatmaps.
- Darstellung von Vektorthemen als Raster.
- Bedienelemente (Controls) und Interaktionen
- Übersichtskarte, Schieberegler zum Zoomen, Zoom +/- Buttons, Maßstabsleiste, Rotation usw.
- Hauptkarte: Verschieben, Zoom und Rotation, Objektauswahl, Modifikation usw.
- Styling und Anpassungen
- Leistungsstarkes Styling von Objekten: Punkte, Linien, Polygone sowie Icons.
- Anpassung der Bedienelemente via CSS.
- Overlays
- Darstellung der DOM Elemente an jeder Position der Karte.
- Große Flexibilität bei der Erzeugung von Tooltips und Marker.
- Vermischung der Stärken von HTML5 mit der Kartenanwendung.
- Ereignisse
- Anbringen von Listener Funktionen zur Reaktion auf Ereignisse auf der Karte.
- Erzeugen eigener angepasster Bedienelemente (Controls) oder Interaktionen.
- Weiteres
- Unterstützung Mobiler Browser.
- Raster Umprojektion.
- Leichtgewichtige Bibliothek. Erstellung angepasster Pakete zur Gewichtsreduzierung.
- Kartenerstellung über verschiedene Technologien: Canvas, WebGL, DOM.
- Raster Analyse (Veränderung Farbton/Farbsättigung).
Details¶
Webseite: http://openlayers.org
Lizenz: 2-klausige BSD Lizenz (aka FreeBSD Lizenz)
Software Version: 4.1.1
API Schnittstellen: JavaScript
Support: https://stackoverflow.com/questions/tagged/openlayers (Anwender) and https://groups.google.com/forum/#!forum/openlayers-dev (Entwickler)
