
Начало работы с MapGuide¶
В данном руководстве описывается:
- Установка и запуск MapGuide
- Настройка символики с использованием Maestro
Установка и запуск MapGuide¶
- Установка MapGuide вручную
Note
На представленном DVD MapGuide не установлен ввиду ограниченного объёма диска.
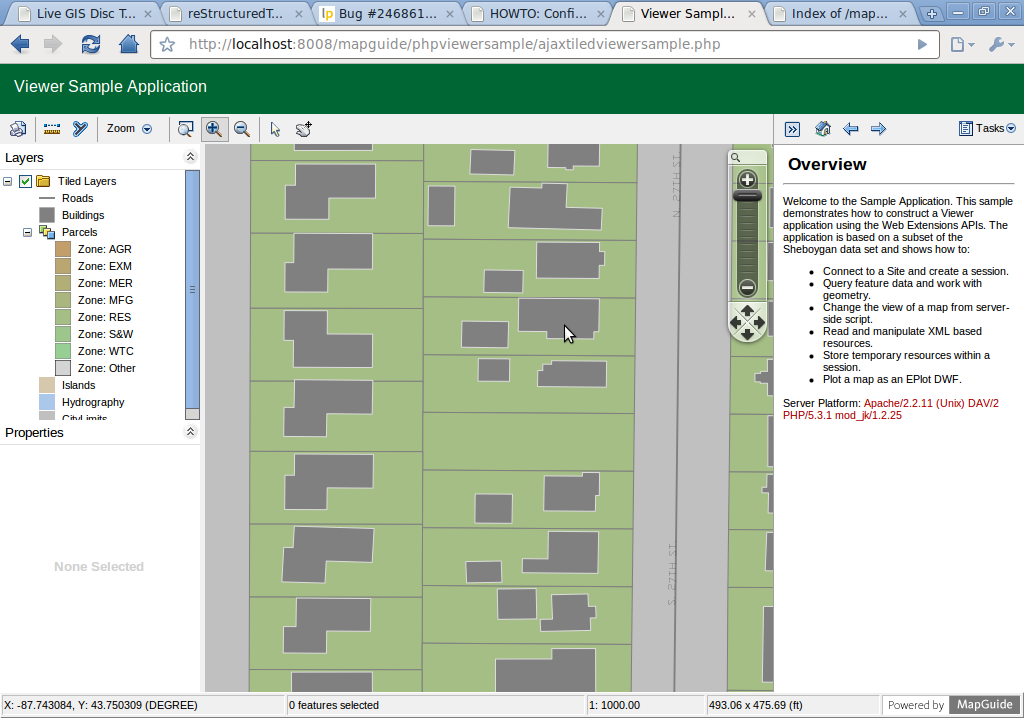
- В браузере перейдите по адресу http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php для просмотра примера приложения.

MapGuide Maestro¶
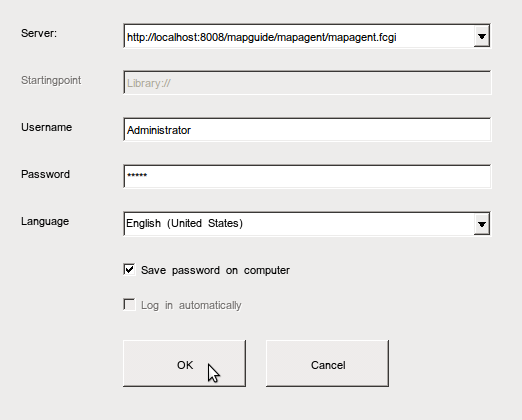
- Для запуска Maestro перейдите в Desktop->Server и нажмите кнопку MapGuide Maestro. Появится окно авторизации, как показано на скриншоте ниже. Подключитесь к серверу http://localhost:8008/mapguide/mapagent/mapagent.fcgi, используя имя пользователя “Administrator” и пароль “admin”.

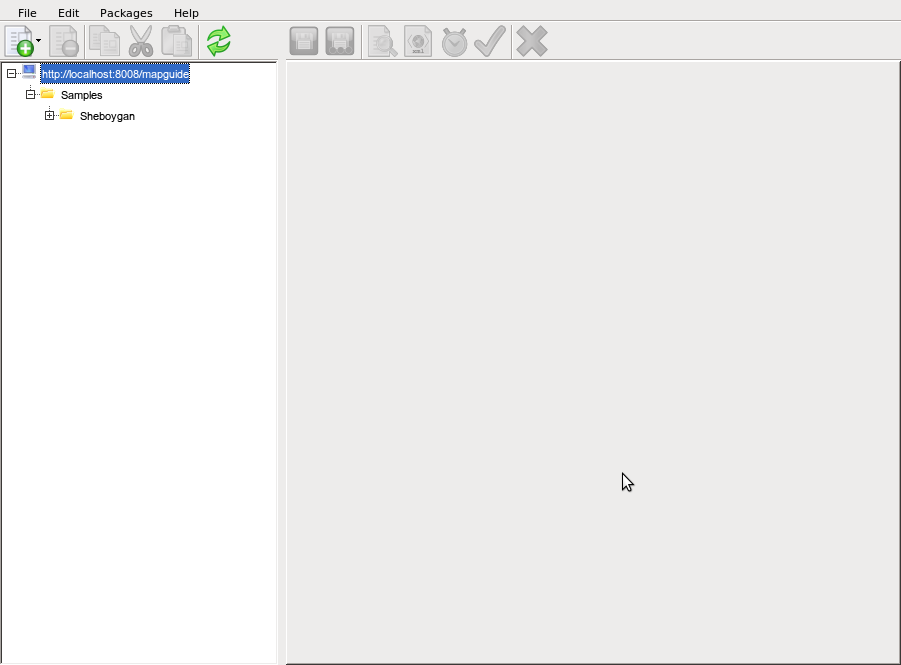
- Нажмите Ok для перехода в главное окно Maestro:

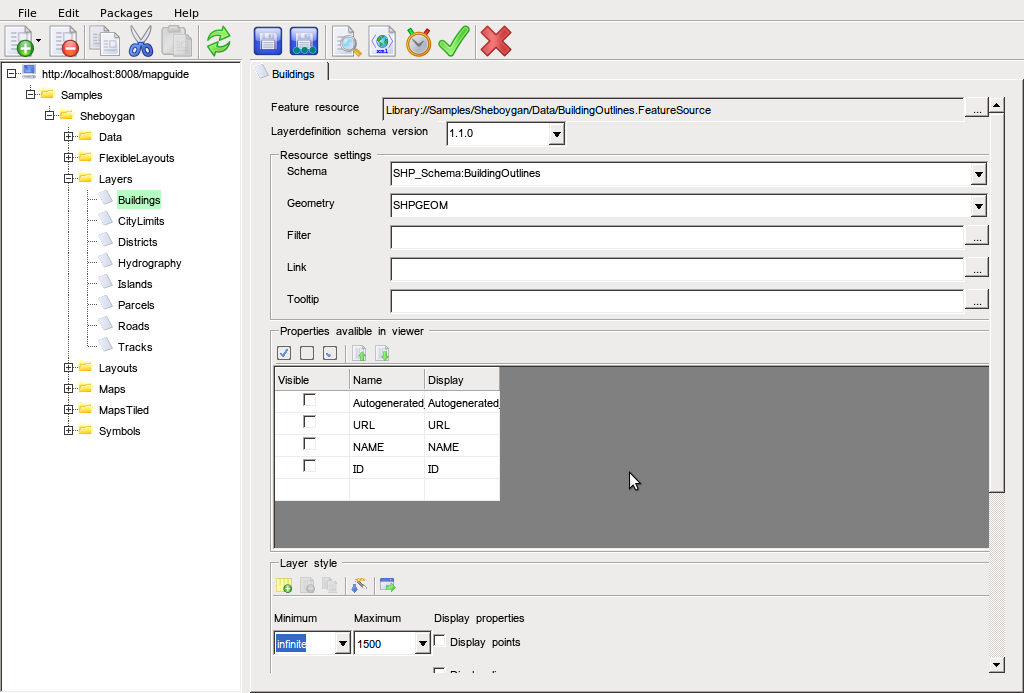
- Разверните список, расположенный в левой части окна, и перейдите в Samples->Sheboygan->Layers, дважды нажмите на пункт Buildings, после чего в правой части появится редактор выбранного слоя:

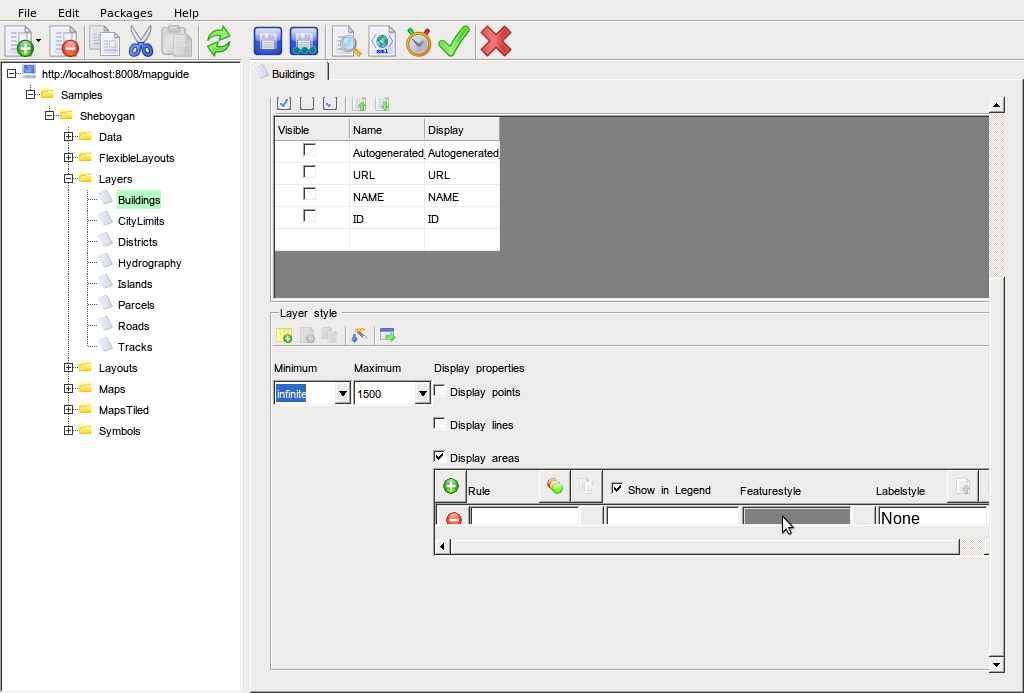
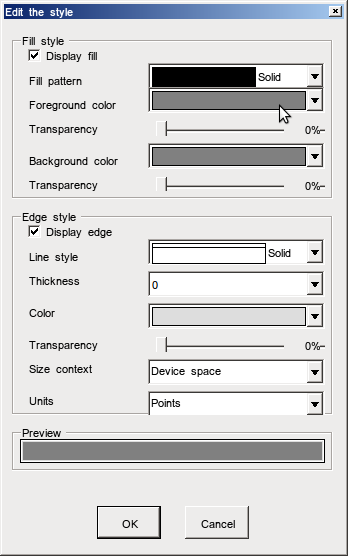
- Прокрутите вниз окно редактора, чтобы увидеть панель Layer style. Для вызова редактора стиля нажмите на ячейке ... поля Featurestyle:


- В выпадающем списке Foreground Color выберите Green и нажмите Ok. После чего в главном окне Maestro нажмите указанную кнопку для сохранения изменений:
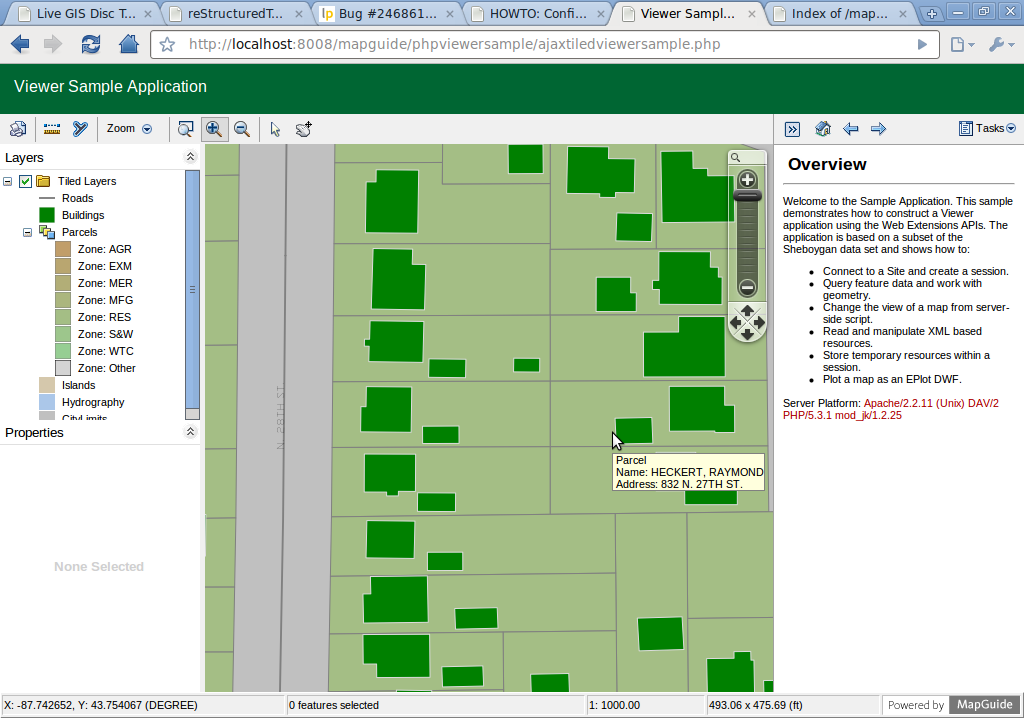
- Для просмотра внесённых изменений в браузере перейдите по адресу http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php или нажмите кнопку Preview на панели инструментов главного окна Maestro, после чего откроется браузер и автоматически перейдёт по указанному адресу. В появившейся карте измените масштаб, чтобы был виден слой Buildings. Как можно заметить, здания отрисованы зелёным цветом в соответствии с настройками, выполненными в Maestro.