
MapGuide Quick Start¶
Dieser Quickstart Guide bescrheibt, wie Sie:
- MapGuide Einrichten und Starten
- den Stil für die Darstellung von räumlichen Daten mit Maestro anpassen
MapGuide Einrichten und Starten¶
- Installieren Sie MapGuide
Note
Aufgrund von Platzgründen auf der DVD ist MapGuide nicht vorinstalliert.
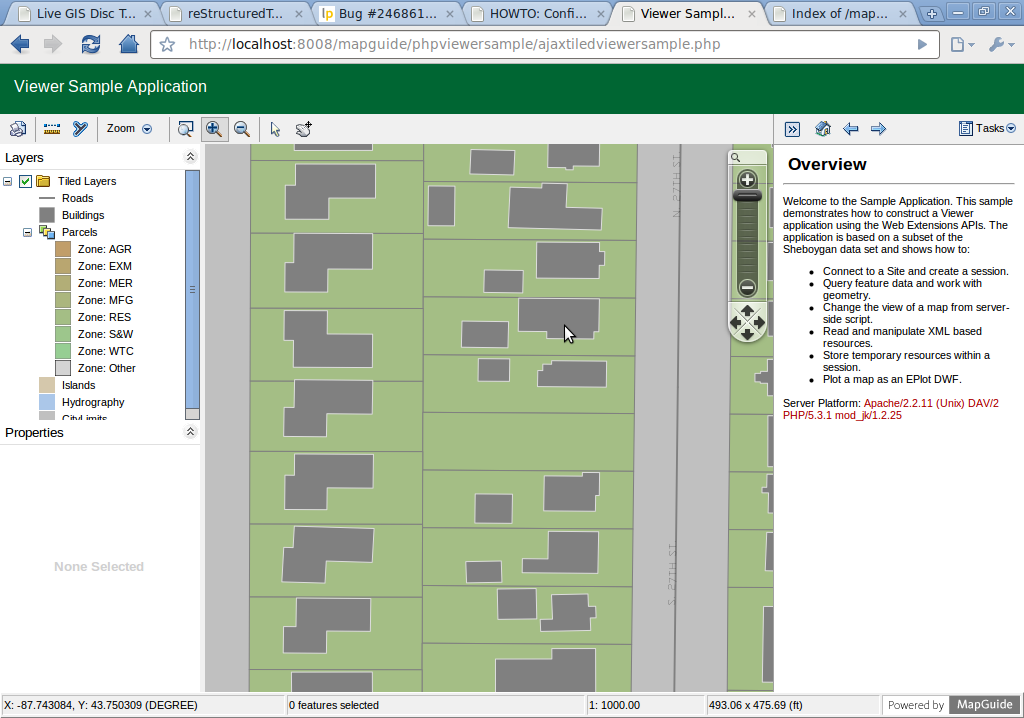
- Öffnen Sie einen Browser und geben Sie folgende Adresse ein, um die Beispiel-Anwendung zu sehen: http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php

MapGuide Maestro¶
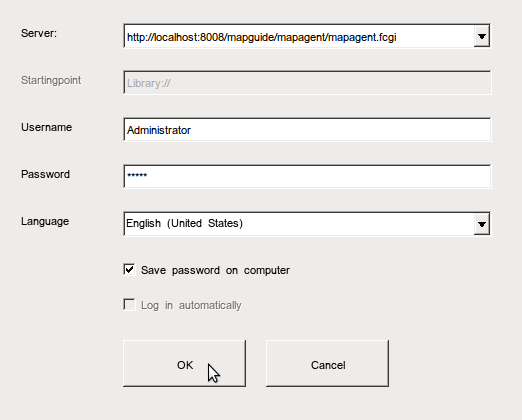
- Starten Sie Maestro über . Es wird eine Login-Dialog von Maestro angezeigt, wie er in dem folgenden Screenshot zu sehen ist. Melden Sie sich unter http://localhost:8008/mapguide/mapagent/mapagent.fcgi mit dem Benutzer “Administrator” und dem Kennwort “admin” an.

- Klicken Sie auf Ok, um zur Anwendung zu gelangen.

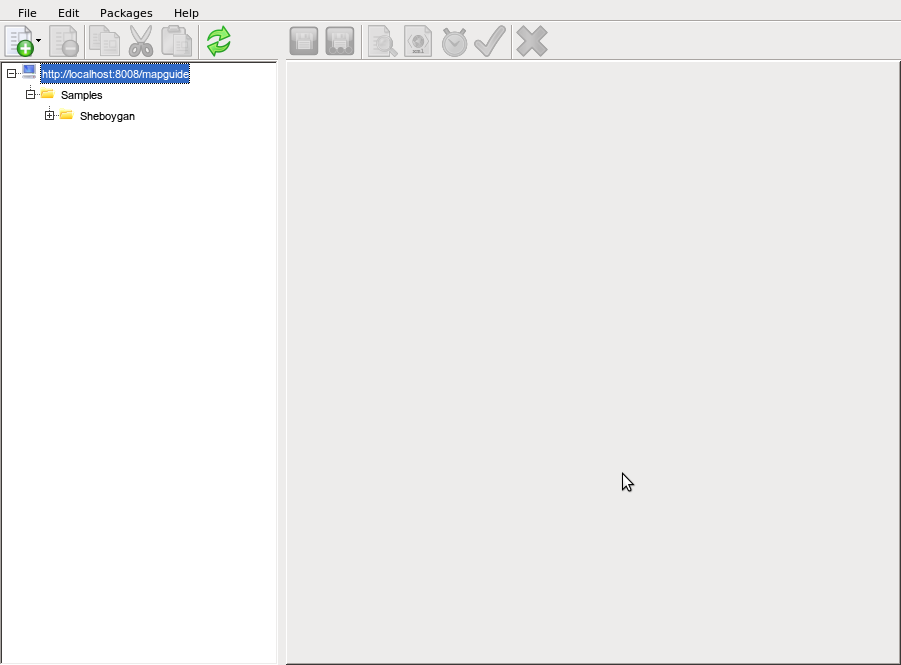
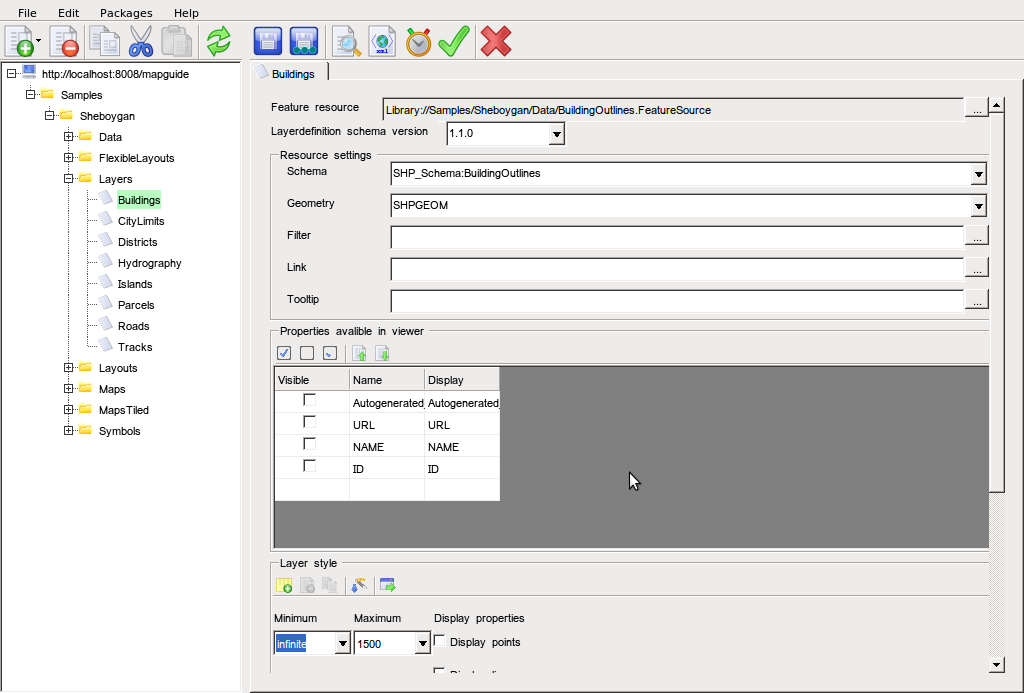
- Expandieren Sie die Baumansicht auf der linken Seite und navigieren Sie zu . Doppelklick auf den Eintrag Buildings, der Layer-Editor wird auf der rechten Seite geöffnet.

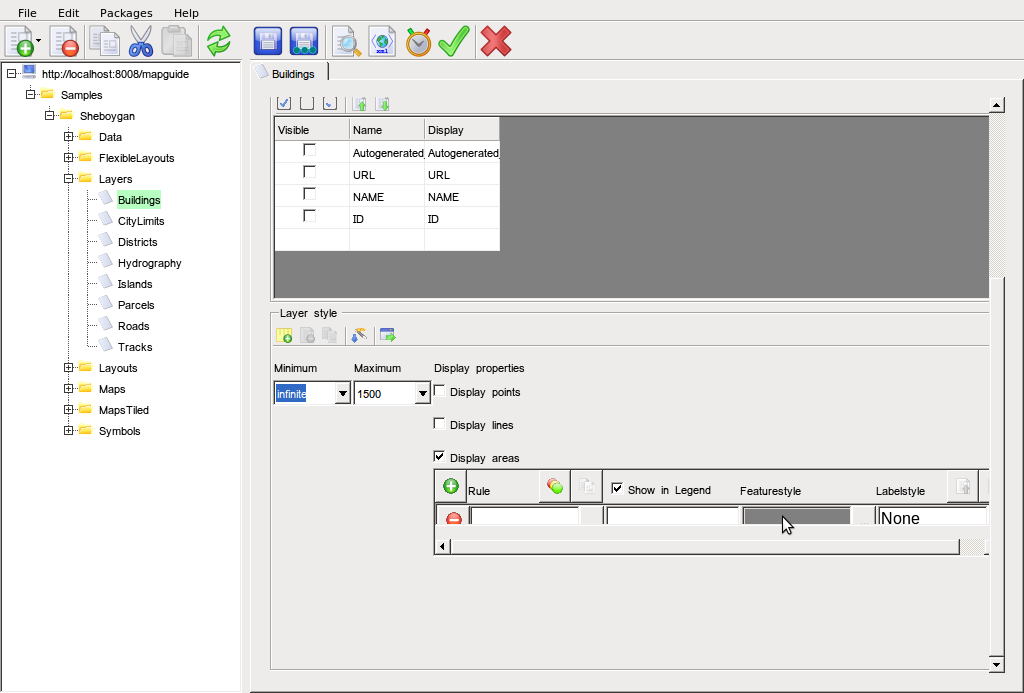
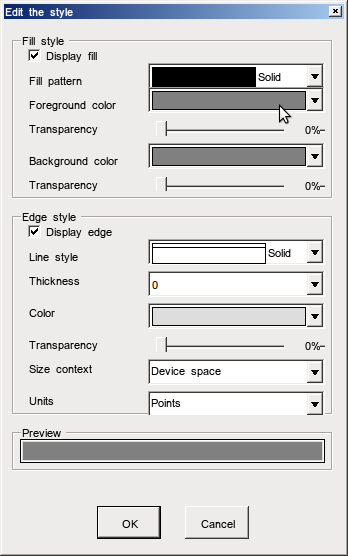
- Blättern Sie im rechten Fenster, bis der Layer-Stil angezeigt wird. In der Spalte Featurestyle klicken Sie ”...”, um den Style-Editor zu öffnen.


- Aus der Auswahlliste für die Vordergrundfarbe wählen Sie Green aus, klicken daraufhin Ok, um den Stil-Editor wieder zu beenden. Im Hauptmenü von Maestro klicken Sie den Save-Button, um die Änderung zu speichern.
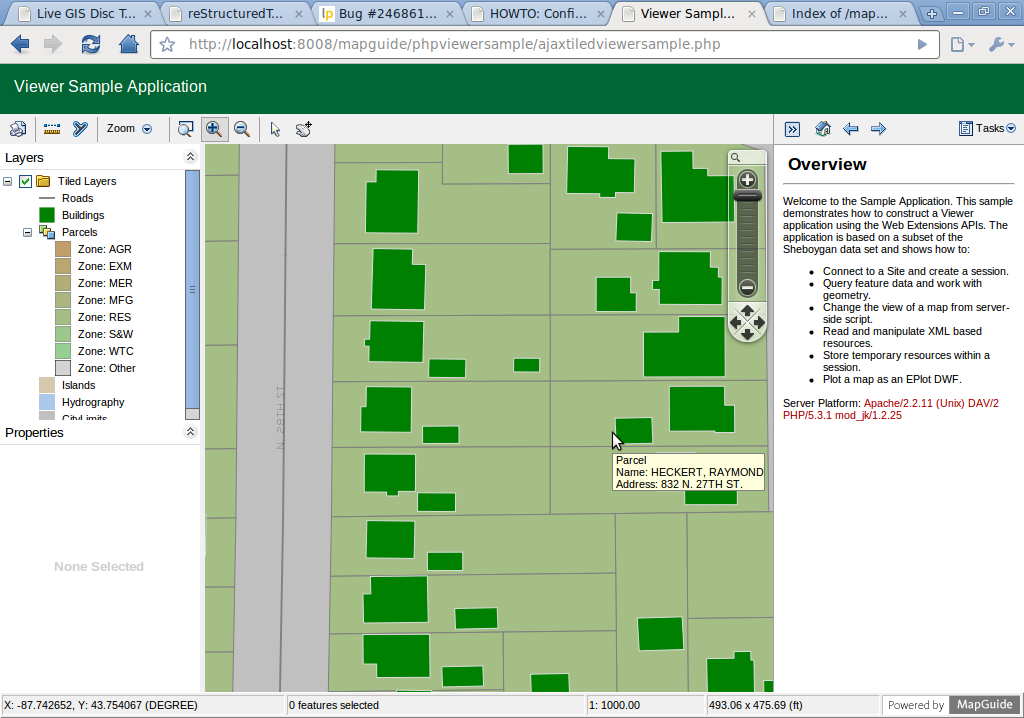
- Um die Auswirkung der Änderung zu sehen, öffen Sie einen Browser und geben die Adresse http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php ein oder klicken Sie den Voransicht-Button in der Toolbar der Maestro Anwendung. Im Browser Zoomen Sie soweit herein, dass Sie die Gebäude sehen können. Die Gebäude sollten nun in Grün dargestellt werden.