

Guida rapida MapCache¶
MapCache è un tile server che accelera l’accesso ai layer WMS. Può essere eseguito come un’applicazione CGI sotto molti diversi server web, o come un modulo Apache. OSGeoLive ha MapCache installato e configurato come modulo Apache.
Questa guida rapida mostra come aggiungere un nuovo layer WMS a una configurazione MapCache, visualizzare il servizio di tile in una mappa web OpenLayers e seminare una cache di tile dalla riga di comando.
Contenuti
Aggiungi un nuovo Tileset e visualizzalo in OpenLayers¶
MapCache è configurato usando file XML. OSGeoLive include un file di configurazione di esempio in /usr/local/share/mapcache/mapcache-quickstart.xml. L’esempio usa l’applicazione demo OSGeoLive MapServer della contea di Itasca negli Stati Uniti come sorgente.
In questa guida rapida imposterai la cache dei tasselli per un ulteriore layer WMS e visualizzerai i tasselli in una semplice pagina HTML contenente una mappa OpenLayers.
Per prima cosa apri il file di configurazione di MapCache in FeatherPad - un editor di testo. Apri FeatherPad dalla riga di comando con permessi elevati, in modo da poter salvare il file, usando Strumenti di sistema > QTerminal e poi eseguite il comando qui sotto:
sudo featherpad
Puoi vedere quali layer sono disponibili nel server WMS di origine aprendo il seguente link: http://localhost/itasca/?service=wms&request=getcapabilities MapCache è configurato per inoltrare qualsiasi richiesta che non può gestire, come GetCapabilities, a MapServer con la regola mostrata di seguito:
<forwarding_rule name="catch all">
<http>
<url>http://localhost/cgi-bin/mapserv?map=/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map</url>
</http>
</forwarding_rule>
Uno dei nomi dei layer elencati nel documento WMS Capabilities è dlgstln2 - flussi per la contea di Itasca. Lo aggiungerai come un nuovo tileset al servizio MapCache. Prima aggiungi un blocco <source> - questa è la configurazione per recuperare i dati dal server WMS. Aggiungi il seguente blocco XML dopo il blocco <source name="lake_source" type="wms">...</source> esistente usato per i laghi in mapcache-quickstart.xml:
<source name="streams_source" type="wms">
<getmap>
<params>
<FORMAT>image/png</FORMAT>
<LAYERS>dlgstln2</LAYERS>
<MAP>/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map</MAP>
</params>
</getmap>
<http>
<url>http://localhost/cgi-bin/mapserv?</url>
</http>
</source>
Usa il blocco <params> per passare il nome del layer WMS e il formato dell’immagine al server WMS, insieme al parametro specifico di MapServer <map>. L’URL al server WMS è nel blocco <http>. Per la documentazione su tutti gli elementi del file di configurazione si veda la Documentazione di configurazione.
Poi aggiungerai un blocco <tileset>, che definisce come il sorgente sarà memorizzato e servito come tasselli. Posizionare il seguente blocco dopo il blocco <tileset name="lakes">...</tileset> esistente.
<tileset name="streams">
<source>streams_source</source>
<cache>disk</cache>
<grid>GoogleMapsCompatible</grid>
<format>PNG</format>
</tileset>
Imposta il tipo di griglia alla griglia integrata GoogleMapsCompatible usata come schema di piastrellatura predefinito in molte applicazioni di web mapping. Il name=streams è usato dalle applicazioni client per accedere al tileset. Stai usando una cache basata su disco (piuttosto che memorizzare i tasselli in un database o in un ambiente cloud).
Ogni volta che si modifica il file di configurazione di MapCache è necessario ricaricare Apache perché le modifiche abbiano effetto. Questo può essere eseguito dalla linea di comando come segue:
sudo apachectl -k graceful
Dovresti ora essere in grado di accedere a un tassello con il seguente URL: http://localhost/itasca/gmaps/streams@GoogleMapsCompatible/12/987/1433.png

Ora aggiungi il tileset alla tua mappa OpenLayers. Apri la pagina HTML usando il seguente comando:
sudo featherpad /var/www/html/mapcache-quickstart/index.html
Togli i commenti al codice JavaScript qui sotto:
,new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://localhost/itasca/gmaps/streams@GoogleMapsCompatible/{z}/{x}/{y}.png'
})
})
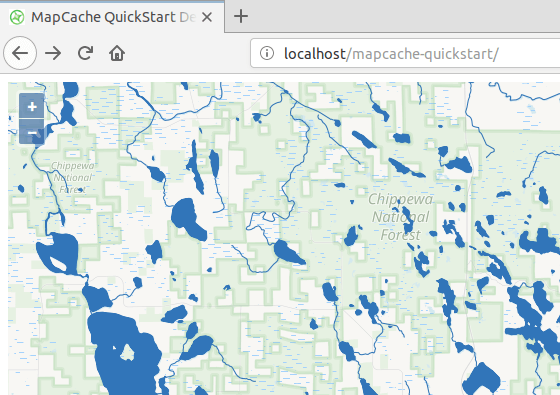
Ora aggiorna la pagina su http://localhost/mapcache-quickstart/ - dovresti vedere il nuovo layer di flussi servito da MapCache.

Mentre sfogli la mappa vedrai le cartelle della cache dei tasselli in /var/cache/mapcache riempirsi di immagini PNG.

La posizione e il tipo di cache sono impostati dal seguente blocco nel file di configurazione:
<cache name="disk" type="disk">
<base>/var/cache/mapcache</base>
<symlink_blank/>
</cache>
Aggiunta di Nuovi Servizi¶
È possibile configurare Apache per eseguire diversi servizi MapCache, ognuno con il proprio file di configurazione, modificando il file /etc/apache2/conf-enabled/mapcache.conf. Poiché questo richiede i permessi di super utente, puoi aprirlo per la modifica in FeatherPad eseguendo il comando qui sotto:
sudo featherpad /etc/apache2/conf-enabled/mapcache.conf
OSGeoLive ha due servizi MapCache, ognuno con un alias e un file di configurazione. L’alias è l’URL da utilizzare sul server, ad esempio http://localhost/mapcache e http://localhost/itasca
<IfModule mapcache_module>
<Directory /path/to/directory>
Order Allow,Deny
Allow from all
</Directory>
MapCacheAlias /mapcache "/usr/share/doc/libapache2-mod-mapcache/examples/mapcache.xml"
MapCacheAlias /itasca "/home/user/mapcache.xml"
</IfModule>
Per aggiungere un nuovo servizio basta aggiungere una nuova linea nel seguente formato, sostituendo WEB_PATH e PATH_TO_CONFIG_FILE con i parametri pertinenti:
MapCacheAlias WEB_PATH "PATH_TO_CONFIG_FILE"
Vedi le Istruzioni per il modulo Apache per ulteriori dettagli sulla configurazione del modulo Apache.
L’applicazione Seeder¶
i tasselli della mappa sono creati dinamicamente quando vengono richiesti dal server web. Per accelerare i tempi di richiesta puoi generare i tasselli usando un’applicazione a linea di comando. Questo processo è noto come semina, e l’applicazione a riga di comando di MapCache è mapcache_seed.
Per assicurarsi che i tasselli creati dall’applicazione seeder siano accessibili dall’account del server web aggiungi sudo -u www-data prima di eseguire l’applicazione mapcache_seed.
Nell’esempio seguente passi tre opzioni a mapcache_seed:
config:
/home/user/mapcache/mapcache-quickstart.xml- questo è il percorso del file di configurazione di MapCachetileset:
lakes- questo è il nome del tileset che stiamo per seminare, e si trova inmapcache-quickstart.xml.zoom:
0,5- questo è l’intervallo di livelli di zoom che stai per seminare, dal livello di zoom 0 (l’estensione del mondo in un singolo tassello) al livello di zoom 5
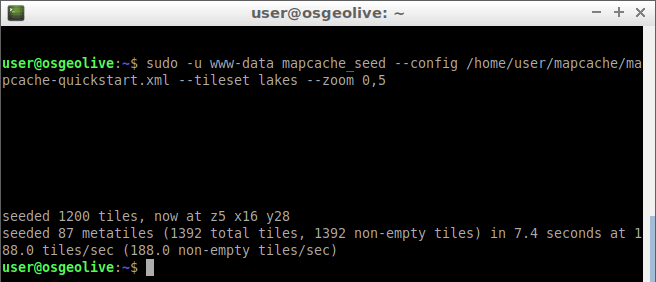
sudo -u www-data mapcache_seed --config /home/user/mapcache/mapcache-quickstart.xml --tileset lakes --zoom 0,5
Per le molte altre opzioni di mapcache_seed si veda la Documentazione Seeder.

Se vuoi rimuovere una cartella della cache, puoi eseguire il seguente comando:
sudo rm -r /var/cache/mapcache/lakes
E ora?¶
Leggi la Documentazione MapCache.
Allora unisciti alla comunità MapServer, di cui MapCache fa parte, sulla Mailing Lists per scambiare idee, discutere potenziali miglioramenti del software e fare domande.
