

Guida rapida GeoStyler¶
Questa guida rapida descrive i primi passi necessari per cominciare a lavorare con GeoStyler: installare GeoStyler e aggiungere un primo componente della interfaccia utente alla tua applicazione react.
Una guida completa per i principianti si trova su localhost/geostyler.
GeoStyler rende facile lo stile dei geodati in qualsiasi pagina web. L’UI è indipendente da qualsiasi formato di stile e dovrebbe essere utilizzabile per esempio per OpenLayer o SLD.
Contenuti
Installare GeoStyler¶
Per usare GeoStyler, devi avere node.js installato sul tuo sistema. Le istruzioni su come installare node.js possono essere trovate sulla node.js homepage.
Si raccomanda di installare GeoStyler per ogni progetto separatamente. Questa sezione descrive i passi necessari.
Il modo più semplice per installare GeoStyler è usare npm che viene fornito con l’installazione di node.js. Esegui semplicemente il seguente comando dalla root del tuo progetto:
npm i geostyler
Assicurati che tutte le dipendenze peer siano installate nelle versioni specificate:
npm i react react-dom antd ol
Non dimenticarti di installare i parser che vuoi usare:
npm i geostyler-sld-parser
Integrare GeoStyler¶
Importa il componente GeoStyler Style nella tua applicazione come segue:
import { Style } from 'geostyler';
Il componente Style fornisce una varietà di funzionalità di stile.
Dopo l’importazione, puoi usarlo nel tuo metodo di rendering in questo modo:
<Style
compact={true}
/>
Il componente Style dovrebbe ora essere visibile nel browser.

Integrare geostyler-sld-parser¶
Per modificare un SLD esistente tramite GeoStyler, devi prima importare e istanziare il geostyler-sld-parser.
import SLDParser from 'geostyler-sld-parser';
const parser = new SLDParser();
In seguito, sei in grado di leggere un SLD esistente nel formato leggibile da GeoStyler.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => console.log(style.output));
Per collegare questo stile con l’UI, devi memorizzarlo in una variabile di stato e passarlo al tuo componente Style. Dopo aver definito myStyle come variabile di stato, puoi usarla come segue:
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
/>
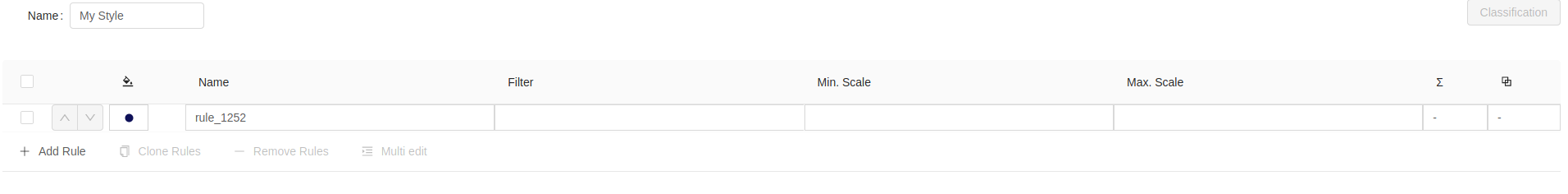
L’UI di GeoStyler dovrebbe ora corrispondere allo stile che è stato definito come SLD.
Per ottenere lo stile modificato come SLD dal componente Style, puoi usare il metodo writeStyle() del geostyler-sld-parser nel metodo onStyleChange() del componente Style`.
parser.readStyle('<?xml version="1.0" encoding="UTF-8"?>' +
'<sld:StyledLayerDescriptor xmlns:sld="http://www.opengis.net/sld" xmlns="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0">' +
'<sld:NamedLayer>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:UserStyle>' +
'<sld:Name>Default Styler</sld:Name>' +
'<sld:Title>Gravel_Program_2016</sld:Title>' +
'<sld:FeatureTypeStyle>' +
'<sld:Name>name</sld:Name>' +
'<sld:Rule>' +
'<sld:MinScaleDenominator>1.0</sld:MinScaleDenominator>' +
'<sld:MaxScaleDenominator>1.0E7</sld:MaxScaleDenominator>' +
'<sld:LineSymbolizer>' +
'<sld:Stroke>' +
'<sld:CssParameter name="stroke">#8000FF</sld:CssParameter>' +
'<sld:CssParameter name="stroke-width">3.000</sld:CssParameter>' +
'</sld:Stroke>' +
'</sld:LineSymbolizer>' +
'</sld:Rule>' +
'</sld:FeatureTypeStyle>' +
'</sld:UserStyle>' +
'</sld:NamedLayer>' +
'</sld:StyledLayerDescriptor>')
.then(style => this.setStyle({myStyle: style.output}));
// ...
<Style
compact={true}
style={myStyle}
onStyleChange={gsStyle => {
parser.writeStyle(gsStyle)
.then(sld => console.log(sld.output));
}}
/>
Cose da provare¶
Come passo successivo, puoi provare ad aggiungere una mappa OpenLayers e collegare il componente Style alla mappa, in modo da poter vedere direttamente le modifiche che hai fatto sulla mappa.
E ora?¶
Controlla queste altre risorse su questa applicazione.
