
Guida rapida GeoExt¶
GeoExt è una libreria JavaScript che viene eseguita nel browser, combina e migliora il framework ExtJS e la libreria OpenLayers. Questo avvio rapido descrive in dettaglio i passaggi per creare un’applicazione Web avanzata utilizzando i componenti GeoExt in meno di 200 righe di codice. Utilizzeremo i servizi Web MapServer installati su OSGeoLive a MapServer per fornire layer di mappe all’applicazione. Completando i passaggi seguenti si otterrà l’applicazione demo GeoExt in http://localhost/geoext/.
Contenuti
Creare una pagina HTML¶
In questo passaggio verrà impostata una pagina HTML vuota che conterrà l’applicazione. Useremo l’editor di testo FeatherPad installato su OSGeoLive per creare un nuovo file HTML in “”/var/www/html/geoext/demo.html””
Apri FeatherPad dalla riga di comando con autorizzazioni elevate, in modo da poter salvare il file, utilizzando Utilità di sistema > QTerminal e quindi utilizzando run esegui il comando seguente:
sudo featherpad
Quindi incolla l’HTML qui sotto e salva il file come “”/var/www/html/geoext/demo.html””. Il file contiene collegamenti alle librerie JavaScript ExtJS e OpenLayers e due file CSS utilizzati per applicare uno stile ai componenti ExtJS e OpenLayers.
Useremo la classe “”Ext.Loader”” per caricare i file di origine JavaScript GeoExt. Questi sono tutti nella cartella “”src”” in “”/var/www/html/geoext/””.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OSGeoLive | GeoExt QuickStart</title> <link rel="stylesheet" href="resources/theme-triton-all.css" type="text/css" /> <link rel="stylesheet" href="ol.css" type="text/css" /> <script src="ext-all.js"></script> <script src="ol.js"></script> </head> <body> <script> Ext.Loader.setConfig({ enabled: true, paths: { 'GeoExt': 'src/' } }); Ext.onReady(function () { // all JavaScript application code should go here }); </script> </body> </html>
Ora dovresti essere in grado di visualizzare una pagina HTML vuota in Firefox su http://localhost/geoext/demo.html
Tutto il JavaScript nelle sezioni seguenti deve essere incollato dopo il commento // all JavaScript application code should go here nella funzione “”Ext.onReady””. L’inserimento del codice qui garantisce che le librerie JavaScript siano state caricate prima di eseguire qualsiasi codice JavaScript personalizzato.
Configurare gli oggetti OpenLayers¶
Successivamente configureremo alcuni oggetti OpenLayers utilizzati dall’applicazione.
Per prima cosa creiamo una mappa a tile layer utilizzando OpenStreetMap e alcuni layer WMS disponibili dalla demo mapServer Itasca su OSGeoLive.
var map; var mapServerUrl = 'http://localhost/cgi-bin/mapserv?map=/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map&'; var osmLayer = new ol.layer.Tile({ source: new ol.source.OSM(), name: 'OpenStreetMap' }); var wmsLayer1 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'ctybdpy2' } }), name: 'County Boundary' }); var wmsLayer2 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'lakespy2' } }), name: 'Lakes & Rivers' }); var wmsLayer3 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'majrdln3,majrdln3_anno' } }), name: 'Highways' });
Successivamente aggiungeremo un livello vettoriale WFS - questo è un po” più complicato, ma segue lo stesso approccio di creazione di una sorgente e quindi di un livello come per i livelli precedenti:
var vectorSource = new ol.source.Vector({ format: new ol.format.GeoJSON(), url: function (extent) { return mapServerUrl + 'service=WFS&' + 'version=1.1.0&request=GetFeature&typename=airports&' + 'outputFormat=application/json&srsname=EPSG:3857&' + 'bbox=' + extent.join(',') + ',EPSG:3857'; }, strategy: ol.loadingstrategy.bbox }); var vectorLayer = new ol.layer.Vector({ source: vectorSource, name: 'Airports' });
Ora creeremo il nostro oggetto mappa OpenLayers configurato con i layer che abbiamo appena creato. Imposteremo anche il centro e il livello di zoom della mappa e aggiungeremo un’interazione selezionata in modo da poter selezionare gli elementi nel nostro layer vettoriale.
var map = new ol.Map({ layers: [ wmsLayer1, wmsLayer2, wmsLayer3, vectorLayer ], view: new ol.View({ center: ol.proj.fromLonLat([-93.33, 47.32]), zoom: 6 }) }); var selectInteraction = new ol.interaction.Select(); map.addInteraction(selectInteraction);
Utilizzo dei componenti GeoExt¶
Ora che la mappa e i layer sono stati configurati, creeremo e configureremo i nostri componenti GeoExt.
Prima di tutto creeremo un “”GeoExt.component.Map””. Questo utilizza la mappa OpenLayers che abbiamo creato e sarà posizionato nella regione «centrale» della nostra applicazione.
var mapComponent = Ext.create('GeoExt.component.Map', { map: map, region: 'center' });
Successivamente creeremo un componente dell’albero dei livelli. L’albero ha un proprio archivio dati - “”GeoExt.data.store.LayersTree””, che riempiremo con i layer della nostra mappa OpenLayers. Lo store verrà quindi utilizzato per popolare il nostro pannello ad albero. Aggiungeremo anche un plugin all’albero per consentire di cambiare l’ordine dei layer della mappa trascinando e rilasciando i layer. La proprietà “”flex”” fa sì che il pannello dell’albero riempia tutto lo spazio disponibile nella sua regione dello schermo.
var treeStore = Ext.create('GeoExt.data.store.LayersTree', { layerGroup: map.getLayerGroup() }); var layerTreePanel = Ext.create('Ext.tree.Panel', { title: 'Map Layers', width: 300, flex: 1, store: treeStore, rootVisible: false, viewConfig: { plugins: { ptype: 'treeviewdragdrop' } } });
Creeremo anche un componente griglia per visualizzare gli attributi degli elementi nel nostro livello WFS. Analogamente all’archivio dell’albero dei livelli e al pannello dell’albero, creiamo un archivio «GeoExt.data.store.Features» e un pannello griglia.
var featureStore = Ext.create('GeoExt.data.store.Features', { layer: vectorLayer, map: map }); var featureGrid = Ext.create('Ext.grid.Panel', { store: featureStore, region: 'south', title: 'Airport Runways for Itasca County', columns: [ { text: 'Name', dataIndex: 'NAME', flex: 3 }, { text: 'Quadrant', dataIndex: 'QUADNAME', flex: 1 }, { text: 'Elevation', dataIndex: 'ELEVATION', flex: 1 } ], listeners: { selectionchange: function (sm, selected) { Ext.each(selected, function (rec) { selectInteraction.getFeatures().clear(); selectInteraction.getFeatures().push(rec.getFeature()); }); } }, height: 300 });
Il nostro componente GeoExt finale è una mappa panoramica -
GeoExt.component.OverviewMap. Lo configureremo per visualizzare il livello OpenStreetMap che abbiamo creato in precedenza, e lo collocheremo in un pannello ExtJS.var overview = Ext.create('GeoExt.component.OverviewMap', { parentMap: map, layers: [osmLayer] }); var overviewPanel = Ext.create('Ext.panel.Panel', { title: 'Overview', layout: 'fit', items: overview, height: 300, width: 300, collapsible: true });
Creare un viewport¶
Il passaggio finale nella creazione della nostra applicazione è creare un viewport - un contenitore che rappresenta l’applicazione che visualizzerà tutti i componenti che abbiamo creato sopra.
var vp = Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [
mapComponent,
{
xtype: 'container',
region: 'west',
layout: 'vbox',
collapsible: true,
items: [
overviewPanel,
layerTreePanel
]
},
featureGrid
]
});
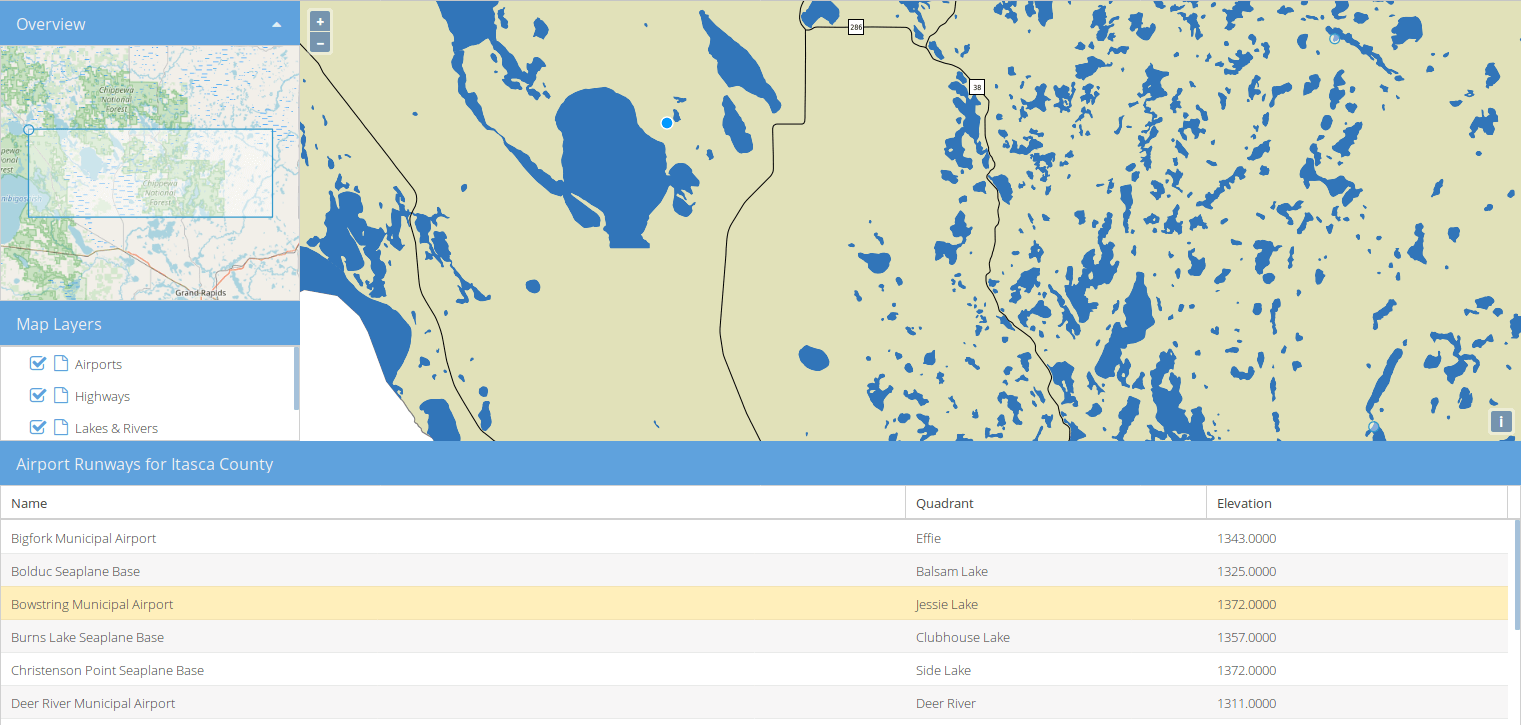
Ora dovresti essere in grado di aggiornare il link http://localhost/geoext/demo.html nel tuo browser e vedere un’applicazione GeoExt completa simile all’immagine qui sotto.

E ora?¶
The GeoExt homepage contains full API documentation and examples
Un GeoExt workshop dettaglia tutti i passi per configurare e utilizzare GeoExt3 nelle vostre applicazioni ExtJS
La documentazione OpenLayers v4.6.5 API
La documentazione ExtJS 6.2.0 API
