
Cesium Quickstart¶
Cesium is a JavaScript library for creating 3D globes and 2D maps in a web browser without any plugins. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for time-dynamic data visualization.
This guide shows how to use the Cesium with the 3D (Globe), 2.5D (Columbus View) and 2D (map).
Contents
Start Cesium¶
Open the browser and point it to http://localhost/cesium/Apps/HelloWorld.html
Search for a location¶
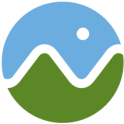
Click on the magnifying glass and type in the location you are looking for. In the following display, we look for India.

Switch between 3D, 2.5D and 2D¶
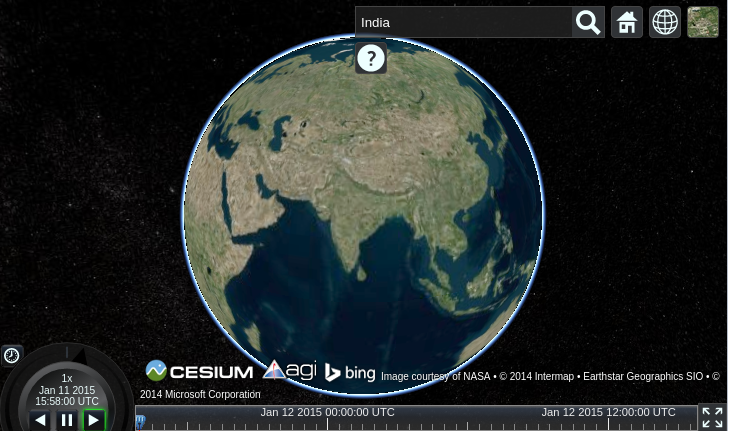
Click on the wire framed globe icon to select your preferred view. Here the 2.5D Columbus view has been selected.

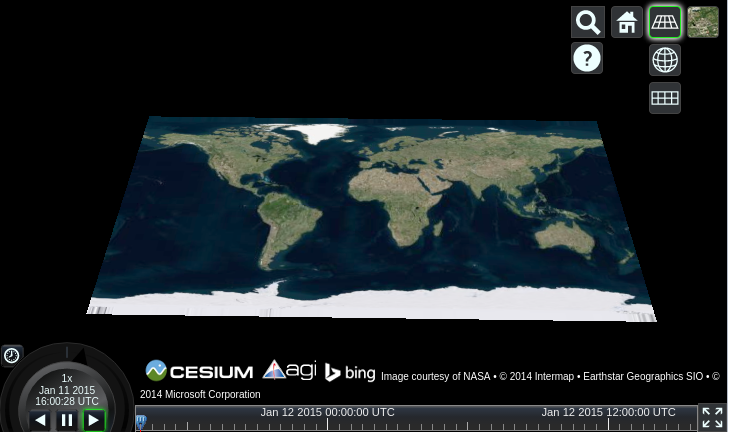
Now the 2D map is selected.

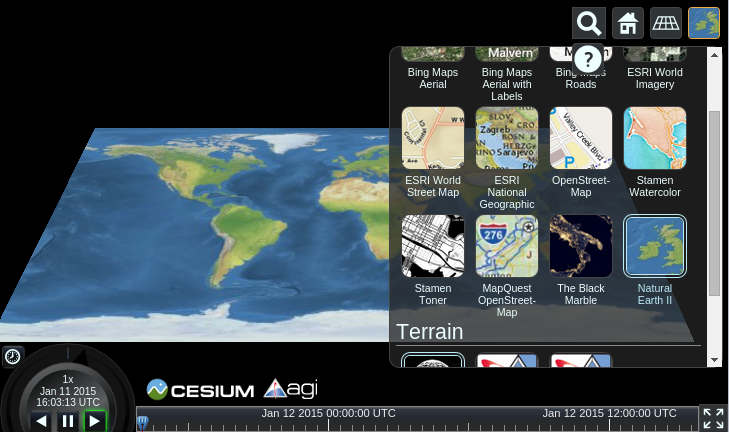
Select the Image layer¶
Click on the last icon and select a type of image service. Here the Natural Earth II is selected and you can see how the map’s image layer has changed.

What next?¶
- Watch our video tutorials.
- Read our written tutorials.
- You can develop some quick applications using the Sandcastle website. Sandcastle is generally one of the best ways to learn about Cesium, and all the code examples are useful for this purpose.
- The Cesium Forum is a great place to search for answers to common questions, and to raise questions that haven’t been asked before.
- In-depth documentation is available locally on the OSGeoLive package.
