
MapGuide 快速入门文档¶
本文档描述了如何:
- 安装并运行 MapGuide
- 利用 Maestro 设置空间数据渲染样式
MapGuide Maestro 样式编辑器¶
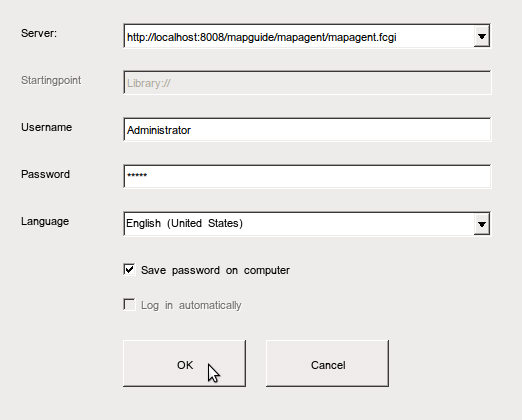
- 启动 Maestro:Desktop->Server ,点击 MapGuide Maestro ,将开启 Maestro 登录界面(如图)。在 http://localhost:8008/mapguide/mapagent/mapagent.fcgi 以用户名 “Administrator” 和密码 “admin” 密码。

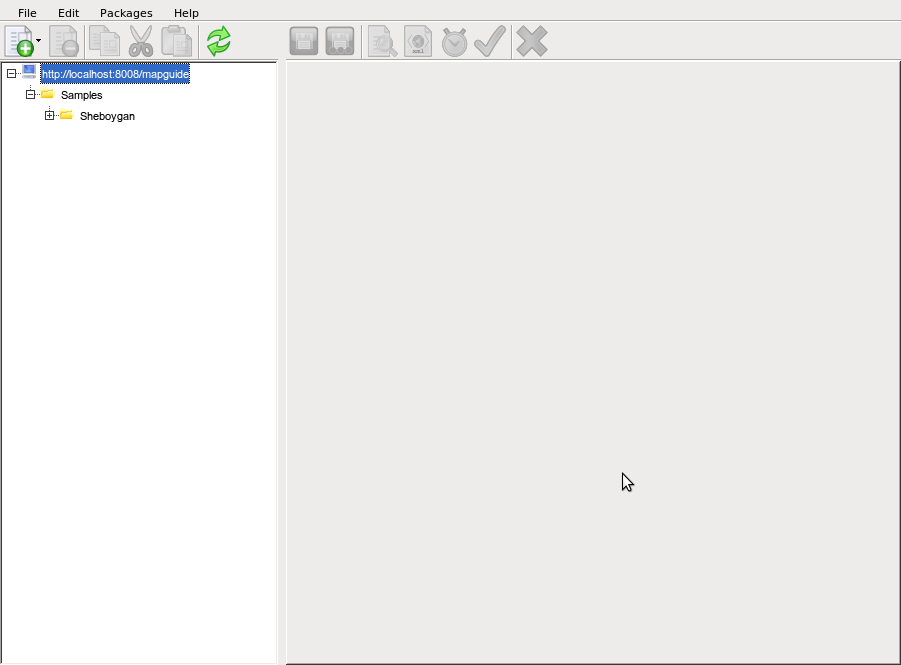
- 点击 [OK] 进入 Maestro 图形界面。

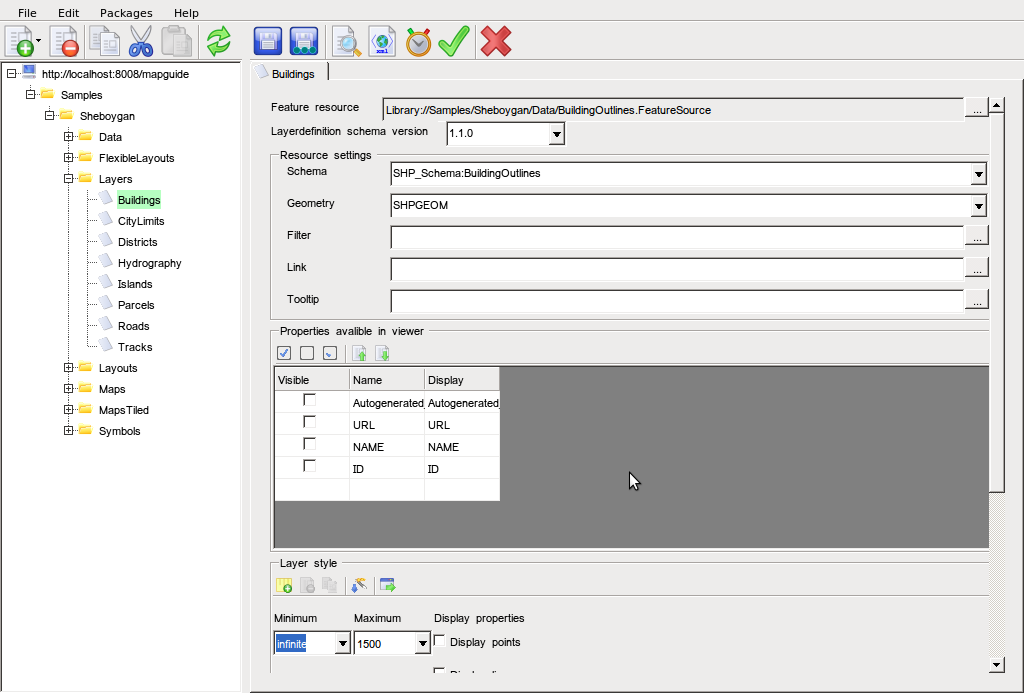
- 在左侧展开树形显示,在 Samples->Sheboygan->Layers 双击 Buildings ,layer editor for Buildings 样式面板将在右侧显示。

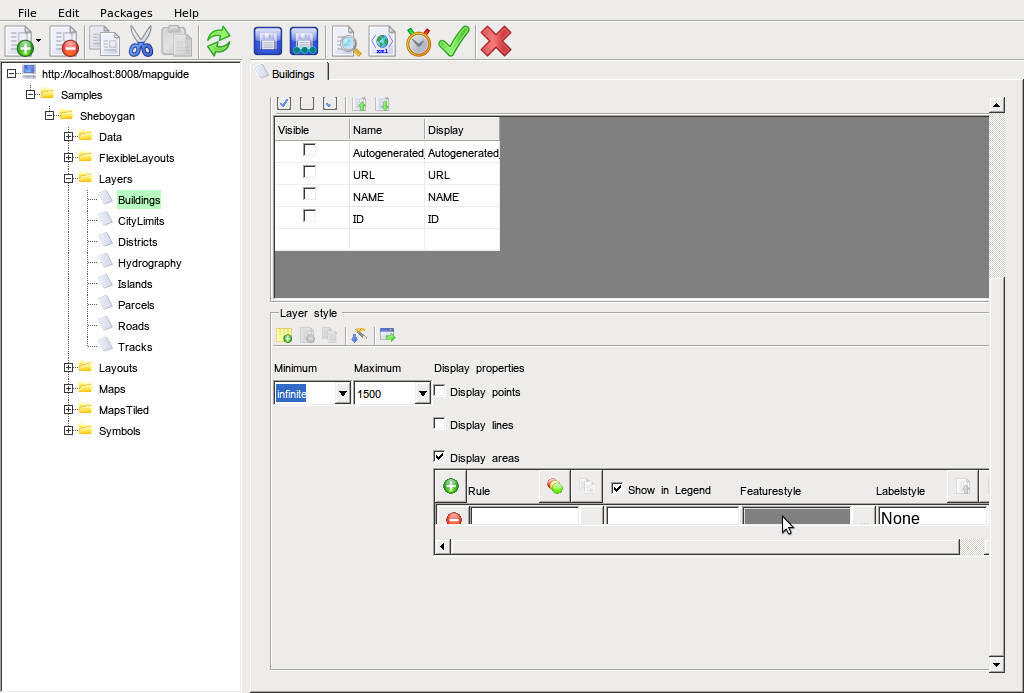
- 向下滚动至显示 Layer Style 。在
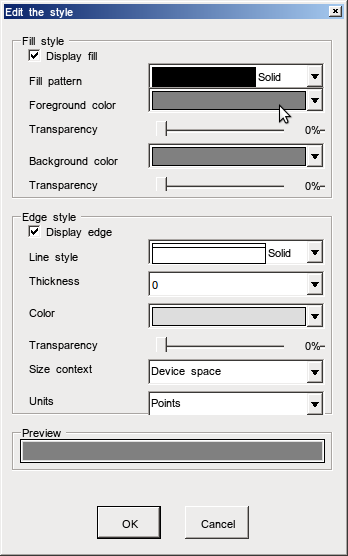
Feature Style栏,点击...开启 Style Editor (如下图):


- 在 Foreground Color 前景色菜单,选择一个新颜色,例如绿色(Green)点击 [OK] 关闭面板 Style Editor 。在 Maestro 主界面点击磁盘图标保存。
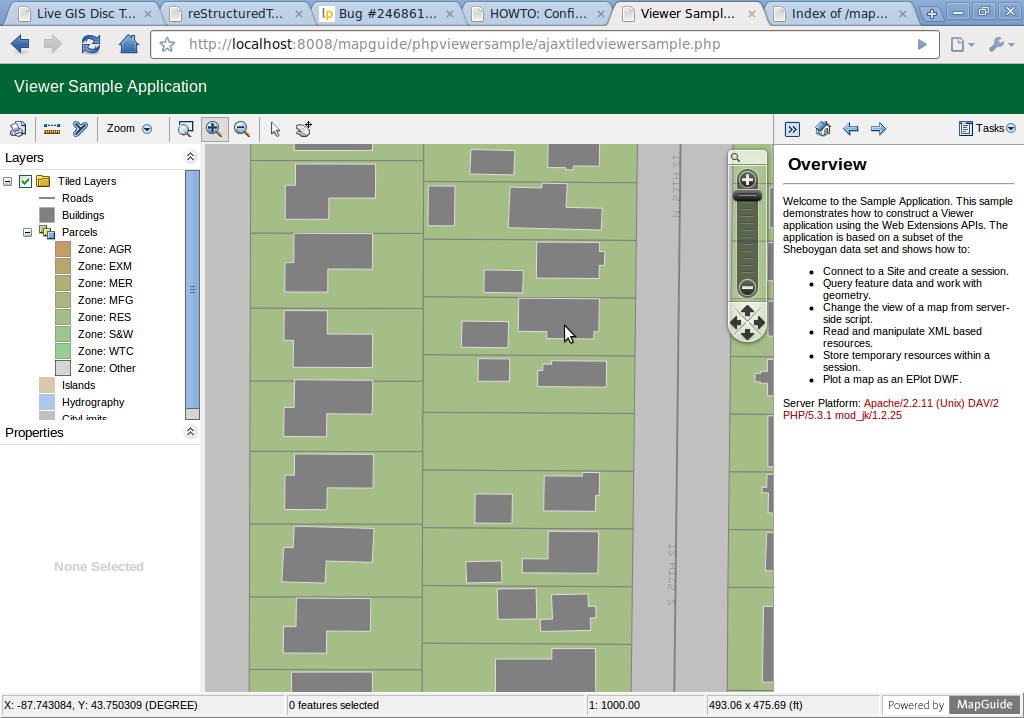
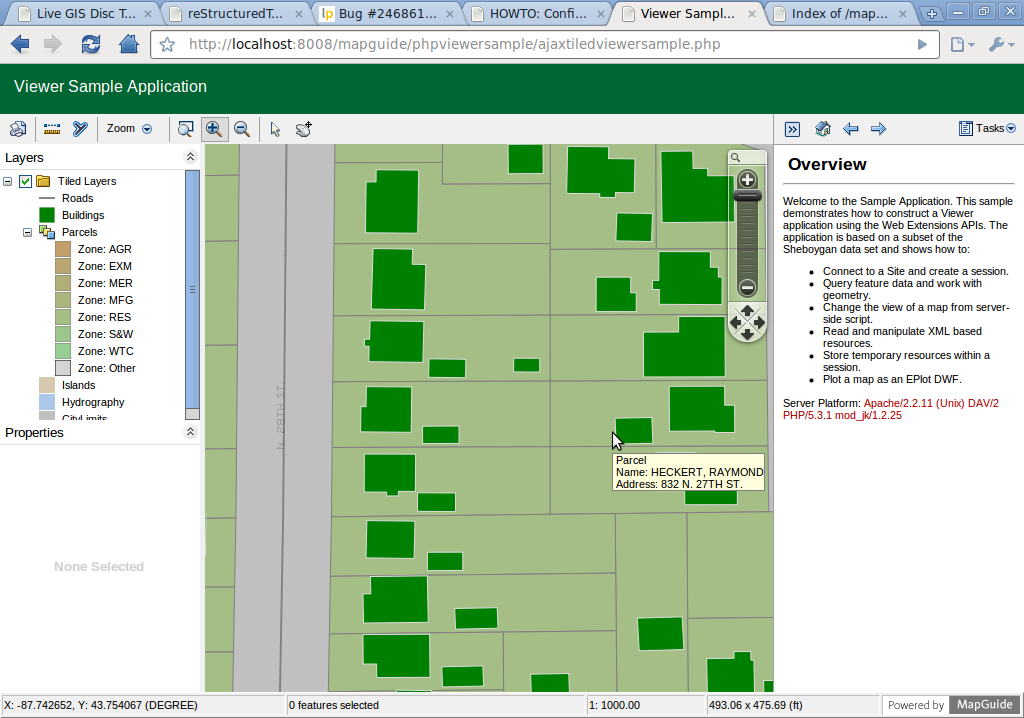
- 访问 http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php 或从 Maestro 主界面点击 Preview 可以预览效果。在其地图显示中,放大至建筑物级别可以看见绿色的建筑物要素。